Mastering tabi Settings: A Comprehensive Guide
Discover the many ways you can customise your tabi site. This aims to be a comprehensive guide to every setting in tabi. If you have any questions, feel free to open an issue on GitHub or start a discussion. tabi has a hierarchy that allows you to customise your site at different levels. The hierarchy (from low to high priority) is as follows: In all cases, tabi’s settings are set in the For settings which follow this hierarchy, the value set on a page overrides the value for a section, which overrides the global value. In short: the more specific the setting, the higher priority it has, or tabi supports accessible, local multi-lingual search with Elasticlunr. To enable it, you need to: Here’s an example configuration: Note: for Chinese/Japanese search support, you need to use a custom Zola build. Zola 0.17.X doesn’t provide access to the Users with Zola versions prior to 0.18.0 who want to use the JavaScript index need to set the This ensures tabi loads the right files. We recommend upgrading to Zola 0.18.0 or later for optimal functionality. For technical details about the search implementation in tabi, including when the index loads, accessibility features, and other specifics, see the Pull Request #250. tabi offers comprehensive multilingual support for your Zola site, from setting a default language to adding as many as you wish. Refer to the multilingual FAQ for more information. The main page of this demo has a header with an image, a title and description: To set the image and title, you can use the The description is regular Markdown content, set outside the front matter. To show posts on your main page, you first need to decide where these posts will be served from: the root path ( Option A: Serve posts from the root path ( Set The Option B: Serve posts from a subdirectory (e.g., Use Do not set both Additional notes: You can pin posts to keep them at the top of the main page listing. In this demo, this post is pinned, so it appears first with a “pinned” icon and label: Pinned posts are shown first, maintaining their relative order of the section’s To pin a post, add the following to its front matter: This setting only affects your site’s main pages (like When using pagination ( By default, when listing posts, the date of post creation is shown. You can configure which date(s) to display using the This setting follows the hierarchy: you can set a global value in You can showcase a selection of projects on your main page. To do this, you’ll need to set up the Once that’s done, you configure the path to the projects in the By default, this will show the 3 projects with the highest priority (smallest weight; same sorting as Projects page). To show more or fewer projects, you can set By default, the featured projects will be shown after the posts. If you want to show the projects before the posts, set The light and dark mode switcher (the moon/sun icon on the top right) can be enabled by setting The default theme can be specified with the tabi’s skins change the main colour of the site. You can set the skin in Explore the available skins and learn how to create your own reading the documentation. tabi uses a serif font for article paragraphs (the one you’re seeing now). You can switch to using a sans-serif font (the one on the headers/menu) throughout your entire site by setting Click on the image below to compare the two looks: Requires Zola 0.20.0 or later. If you’d like to add an icon to external links, configure the This will add a small icon next to external links: You can load custom CSS for the entire site or on specific pages with The browser theme colour is the colour that appears in the browser’s tab bar: You can set it in This variable accepts any valid CSS colour, so you can use keywords (e.g. By default, the tags page displays tags as: TagName — n post[s] Setting TagName n By default, the tags page sorts tags alphabetically, given the default setting of Setting For a detailed explanation of the series feature, see the series documentation. By default, a “Jump to posts” link automatically appears next to the series title when a series has a content over 2000 characters: Set By default, series page are indexed (using a 1-based indexing) as per the series section Set ❓: These settings allow you to link your tabi website with a public Git repository in GitHub, GitLab, Gitea or Codeberg. Example settings: This enables two features: Clicking on this link will take you to the commit history of the post, where you can see the changes made to it: tabi has a built-in projects (cards) template. To enable it, you can create a directory in Alongside the When a user clicks on the image or title of a project, they will be taken to the project’s page. If you’d rather have users go to an external link, you can set The individual project’s page is rendered with the default template, unless you set another one, e.g. If you add tags to your projects, you will see a tag filter: The tag filtering system uses progressive enhancement: To disable this feature, set To filter projects by tags, you need to set tags in the front matter of each project. For example: Adding an archive page is similar to adding a projects page. You can create a directory in By default, the archive will list posts located in For a single source path: Set For multiple source paths: If you want to aggregate posts from various directories, The archive displays posts in reverse chronological order (newest first). You can reverse this order by setting The Archive page will only list posts that have a date in their front matter. tabi has built-in support for tags. To enable them, simply add the taxonomy to your You can then add tags to your posts by adding them to the If you’d like to have a non-article page for an “About” section, a “Contact” or “Copyright” page, etc., you can use the First, create a directory inside Inside the directory, you can create any number of In this demo, the about page uses the Notice how the The tabi takes care of most of the SEO for you (like Open Graph protocol tags, description, color-scheme…), but there are a few things you can customise. The favicon is the small icon that appears in the browser tab. You can set it in You can also set an emoji as your favicon with Note: Some browsers don’t support emoji favicons. See the compatibility table in caniuse. The canonical URL is a way to indicate to search engines what the preferred URL is for your website content. This is useful for SEO and avoiding duplicate content issues. By default, the canonical URL is the URL of the page you’re on. However, you can override this by setting If you have a site with an identical structure and matching content, you can set For example, if you set Note: to ensure that the canonical URL is correct, it’s probably best to set Social media cards are the images that are displayed when you share a link on social media: You can set the social media image with You can specify both relative and absolute paths. Relative Path: Place the image in the same folder as your blog post and specify its name. For example, Absolute Path: Put the image in a specific folder and specify the path from the root. For example, If both relative and absolute paths are valid, the relative path will take precedence. Since it follows the hierarchy, if it’s not set on a page, but is set on a section, the section’s image will be used. If it’s not set on a page or section, but is set in Automate their creation with a script: Automating Link Previews for Zola Sites. You can highlight your fediverse profile in Mastodon link previews by setting the This adds metadata to your HTML, allowing Mastodon to display the author’s fediverse profile when your content is shared. The navigation bar is the bar at the top of the page that contains the site title and the navigation menu. You can customise which items appear by setting The menu supports both relative URLs for internal pages and absolute URLs for external links. For example: Quick navigation buttons are the buttons that appear on the bottom right of the screen. You should see them on this page, if you’re not on mobile. They look like this: The buttons allow you to quickly navigate through an expandable mini-table of contents, to the comment section (if enabled), as well as to the top of the page. To enable them, set Enable the table of contents right below the post’s title and metadata with Read more about the table of contents and how to customise it by reading the docs. Displays links to the previous and next articles at the bottom of posts. It looks like this: To activate this feature, set By default, next articles will be on the left side of the page and previous articles will be on the right side. To reverse the order (next articles on the right and previous articles on the left), set By default, this navigation section will have the full width of the site (same as the navigation bar at the top). To make it narrower, matching the article width, set All of these settings follow the hierarchy. Zola v0.19.0 and later can do this natively. Set Setting When you click on a backlink (the arrow ↩), it will take you back to the text where the footnote was referenced. Setting Setting By default, code blocks are rendered left-to-right, regardless of the overall text direction. Set KaTeX is a fast, easy-to-use JavaScript library for TeX math rendering on the web. You can enable it with Mermaid is a JavaScript-based diagramming and charting tool. You can enable it with By default, the Mermaid library is served locally. If you prefer to use a CDN, set See the Mermaid documentation for usage instructions and examples. Custom fonts cause flashing text in Firefox. To amend this, tabi loads a subset of glyphs for the header. Since this (slightly) increases the initial load time, it’s a good idea to try and minimise the size of this subset, or disable it completely if you’re not using a custom font in your skin. You can create a custom subset tailored to your site, save it as For more information, including instructions on how to create a custom subset, see the docs. By default, the Atom feed only contains the summary/description of your posts. You can include the entire posts’ content by setting You can control how content appears in your feeds using two settings: To enable comments on an individual page, set the name of the system you want to enable to To enable a system globally (on all pages), set If you have enabled a system globally, but want to disable it on a specific page, set the name of the system to Read the docs for more information on the available systems and their setup. tabi supports iine like buttons for anonymous appreciation of your content. These privacy-focused buttons work without JavaScript and don’t track users. To enable iine buttons globally: You can customise the icon used for the buttons (follows the hierarchy): For multilingual sites, you can unify like counts across language versions of the same content (config-only setting; true by default): You can also enable iine buttons on individual pages or sections by setting tabi supports 3 privacy-friendly analytics systems: Plausible, GoatCounter and Umami. You can set them up in the An example configuration for non-self-hosted GoatCounter would look like this: You can add social media icons to the footer with To see a list of all the built-in icons, take a look at the Missing an icon? If you think it would be a good addition to tabi, feel free to open an issue or submit a pull request (example). To use a custom icon, you can add it to your site’s All social links include the You can add a link to your RSS/Atom feed to the footer with To use a custom icon, set Note for Zola 0.19.X users: when there are two filenames in You can add a menu to the footer with To add a copyright notice to your site, set You can use the following variables: Markdown is rendered. The example above: If you have a multilingual site and want to set different copyright notices for different languages, you can add the corresponding translation to To show the author(s) below the post title, set This will display the authors set on You can enable or hide the reading time of a post with Since it follows the hierarchy, you can enable it or hide it for specific pages or sections. For example, this demo sets By default, the date is shown below the post title. You can hide it with tabi has three date formats: The default is “6th July 2049” for In Zola, time formatting syntax is inspired fom strftime. A full reference is available in the chrono docs. You can customise date formats for specific languages using the This allows different languages to use culturally appropriate date formatting (e.g. Spanish “3 de febrero de 2024” vs German “3. Februar 2024”). The separator appears in various places: in the title tag, between the metadata of a post… The default separator is a bullet point ( The title tag is the text that appears in the browser tab. By default, it’s the site title followed by the page title. For example, the title tag of the blog section is “~/tabi • Blog”. By setting To protect your email address from spambots, you can encode it in the footer. You can do this by setting If you don’t want to encode your email yourself, tabi can encode it for you if you set If the email is encoded (either by you or by tabi), users with JavaScript disabled will not see the email icon. Content Security Policy (CSP) is an added layer of security that helps to detect and mitigate certain types of attacks, including Cross Site Scripting (XSS) and data injection attacks. These attacks are used for everything from data theft to site defacement to distribution of malware. tabi has a default CSP that allows for remote images and videos, as well as YouTube and Vimeo embeds. You can customise it with This feature is enabled by default. To disable it (and allow all connections), set See the CSP documentation page for more information. As described by the recommended W3C standard Webmention is a simple way to notify any URL when you mention it on your site. From the receiver’s perspective, it’s a way to request notifications when other sites mention it. For static sites webmention.io hosts a webmention endpoint that can be used to receive webmentions. This feature fetches the webmentions stored at webmention.io and displays them for a page. You will need to have setup an account for your website at webmention.io. When you enable the webmention feature it will advertise your webmention.io endpoint and display the webmentions for all posts. Enable webmentions for your site by adding the following to your ❓: To disable webmentions for a specific section or page, set The webmentions section looks like this: By default, tabi adds a hidden representative h-card to the homepage. While invisible to visitors, it’s available to microformat parsers. You can check the validity of the card with the Indiewebify.me tool. To disable the h-card, set The default h-card includes your name, website url and social media links. You can set a profile picture and a small bio with the All other h-card properties can be added by listing them under the Some HTML elements in tabi can be extended to support additional use cases such as adding custom JavaScript for site-wide behavior at the end of the See the table below for elements that can be extended: There are no explicit settings to configure for your site or pages. Simply create the relevant template file for your site, and tabi will automatically include it. If you’re using a remote Git repository, you might want to automate the process of updating the To encode your email in base64 you can use online tools or, on your terminal, run: Settings Hierarchy
config.toml./blog or /projects). They are set in the front matter of the _index.md file of the section.[extra] section.page > parent page/section > config.toml. Search
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ✅ default_language in config.toml.build_search_index = true.[search].base_url = "https://example.com"
default_language = "en"
build_search_index = true
[search]
index_format = "elasticlunr_json" # Or the less efficient "elasticlunr_javascript".
include_title = true
include_description = true
include_path = true
include_content = true Considerations for Zola 0.17.X Users
search.index_format variable (bug report). When using tabi, this variable defaults to the more efficient JSON index. However, due to another bug fixed in 0.18.0, the JSON index for multi-language sites is not generated correctly.index_format variable in two places:[search]
index_format = "elasticlunr_javascript"
[extra]
index_format = "elasticlunr_javascript" Implementation Details
Multilingual Support
Appearance
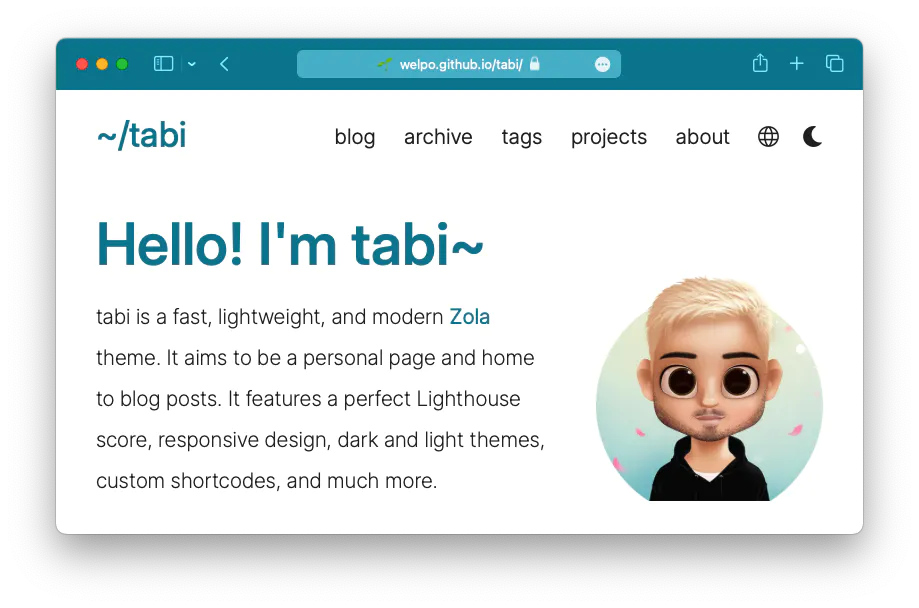
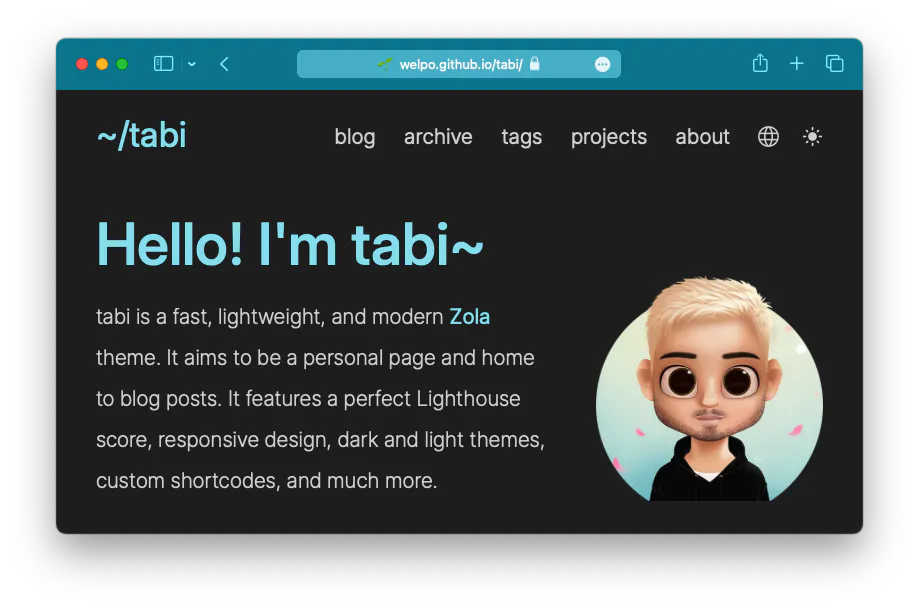
Home Page


Heading
header variable in the front matter of the section’s _index.md file. For example:[extra]
header = {title = "Hello! I'm tabi~", img = "img/main.webp", img_alt = "Óscar Fernández, the theme's author" } Listing Recent Posts
/) or a subdirectory (e.g., /blog)./)paginate_by in the front matter of your content/_index.md file:title = "Latest posts"
sort_by = "date"
paginate_by = 5 # Show 5 posts per page.
[extra]
header = {title = "Hello! I'm tabi~", img = "img/main.webp", img_alt = "Your Name" }paginate_by setting goes in the main front matter, not in the [extra] section./blog)section_path in the [extra] section of your content/_index.md file:title = "Latest posts"
sort_by = "date"
# Do not set `paginate_by` here.
[extra]
header = {title = "Hello! I'm tabi~", img = "img/main.webp", img_alt = "Your Name" }
section_path = "blog/_index.md" # Where to find your posts.
max_posts = 5 # Show up to 5 posts on the main page.paginate_by and section_path. These settings are mutually exclusive and using both may result in no posts being displayed.title in the front matter sets the header that appears above the posts._index.md file for section_path. Using section_path = "blog/" will not work. Pinning Posts


sort_by, followed by regular posts.[extra]
pinned = true/, /es/, /fr/). Other sections like blog/, tags/, or archive/ show posts in their normal order.paginate_by), pinned posts may appear twice: once on top of page 1, and again in their normal chronological position on subsequent pages. Display the Date of Posts in Listing
post_listing_date option. Available settings:date: Show only the original date of the post (default).updated: Show only the last updated date of the post. If there is no last updated date, it shows the original date.both: Show both the original date and the last updated date.post_listing_date = "date"config.toml or override it for specific sections in their _index.md file. In both cases, add it to the [extra] section. Listing Projects
projects directory first.[extra] section of your _index.md file:[extra]
projects_path = "projects/_index.md"max_projects in the [extra] section.show_projects_first = true. Light and Dark Mode Switcher
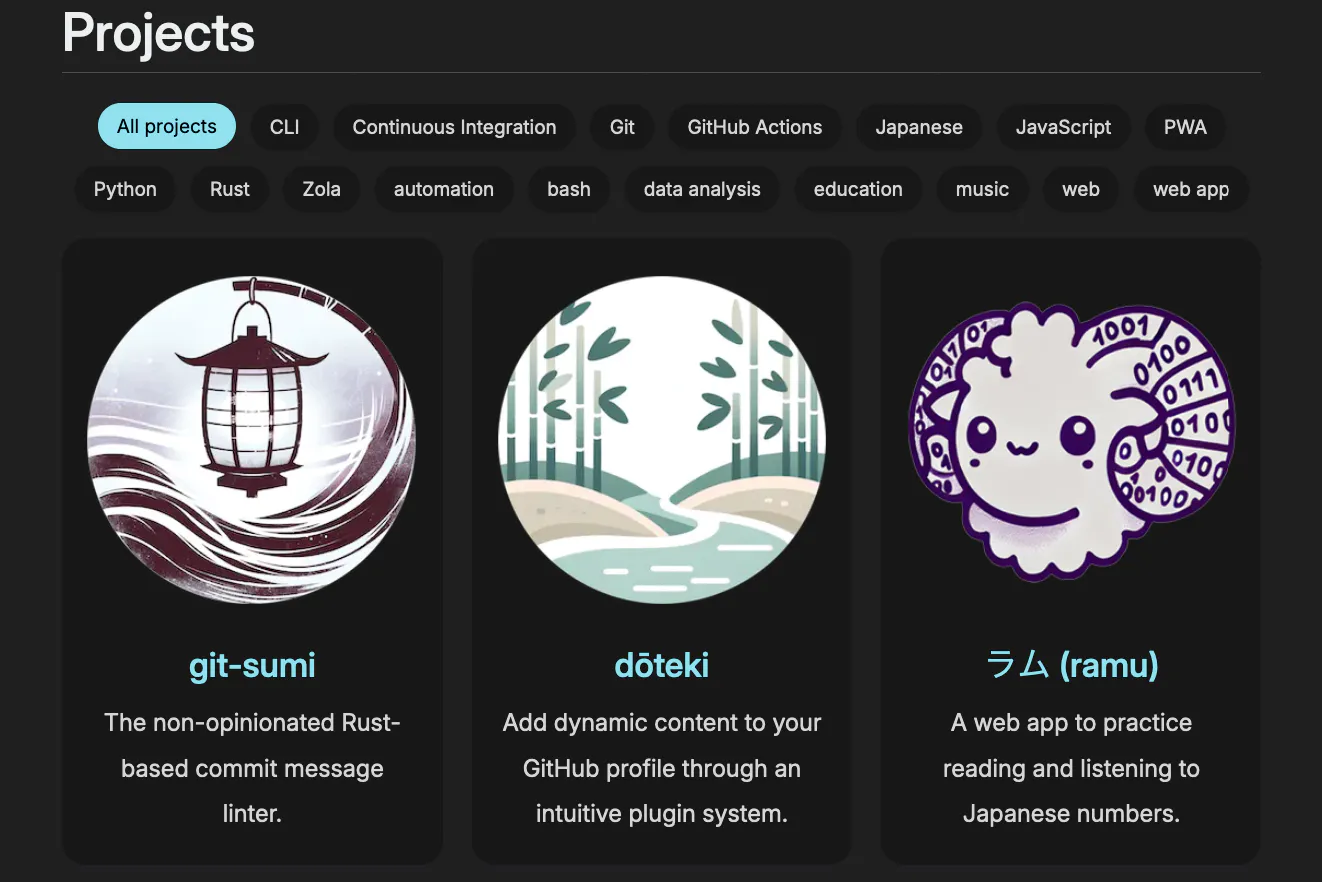
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ✅ theme_switcher = true in config.toml. Default (Light/Dark) Mode
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ❌ default_theme variable, which accepts either "dark" or "light". If you don’t set it, the default theme will be the one set in the user’s browser. Custom Skins
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ❌ config.toml with skin = "skin_name". For example, skin = "lavender" looks like this (click to switch between light and dark mode): Sans-serif Font
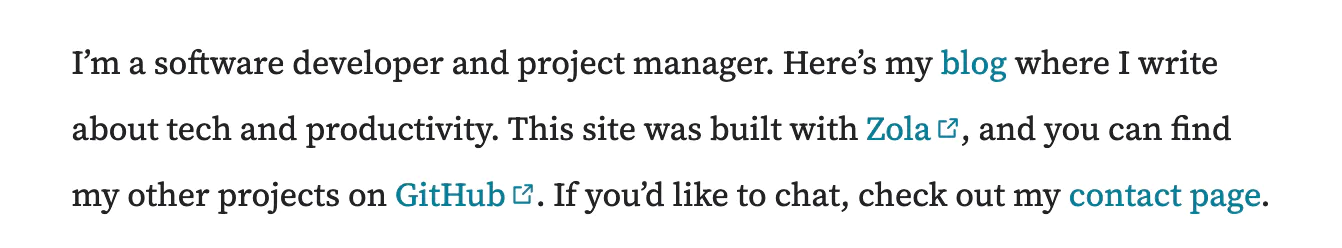
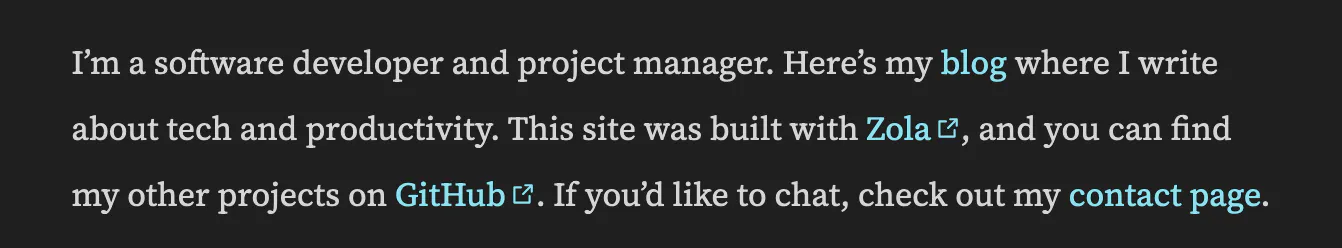
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ❌ override_serif_with_sans = true in your config.toml. External Link Indicator
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ❌ [markdown] (not [extra]) section in your config.toml:[markdown]
external_links_class = "external"

Custom CSS
Page Section config.tomlFollows Hierarchy Requires JavaScript ✅ ❌ ✅ ❌ ❌ stylesheets, which takes a list of paths to CSS files. For example:stylesheets = ["css/custom.css", "css/another.css"] Browser Theme Colour
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ❌ 

config.toml like browser_theme_color = "#087e96". If you’d like different colours for dark/light mode, you can set an array of colours with browser_theme_color = ["#ffffff", "#000000"]. The first colour will be used for light mode, the second for dark mode.blue), hex codes (e.g. #087e96) or RGB/HSL values (e.g. rgb(8, 126, 150)). Compact Tags
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ❌ compact_tags = true will display them as: Tags Sorting
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ❌ tag_sorting = "name".tag_sorting = "frequency" will sort them by number-of-posts (descending). Series
Jump to posts link
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ✅ ✅ ✅ ❌ 

show_jump_to_posts = true to force the feature on and show_jump_to_posts = false to force it off. Series pages indexation
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ✅ ✅ ✅ ❌ sort_by.post_listing_index_reversed = true to reverse this index. Git Repository Integration
Page Section config.tomlFollows Hierarchy Requires JavaScript ❓ ❓ ✅ ❓ ❌ show_remote_source does follow the hierarchy and can be set on a page, section or globally. The rest of the settings can only be set in config.toml.remote_repository_url = "https://github.com/welpo/tabi"
remote_repository_git_platform = "auto"
remote_repository_branch = "main"
show_remote_changes = true
show_remote_source = trueshow_remote_source = true adds a link to the source code of your site (your remote_repository_url) will be displayed on the footer:

show_remote_changes = true adds a “See changes ↗” link to the commit history of updated posts, next to the last updated date 1:



Pages
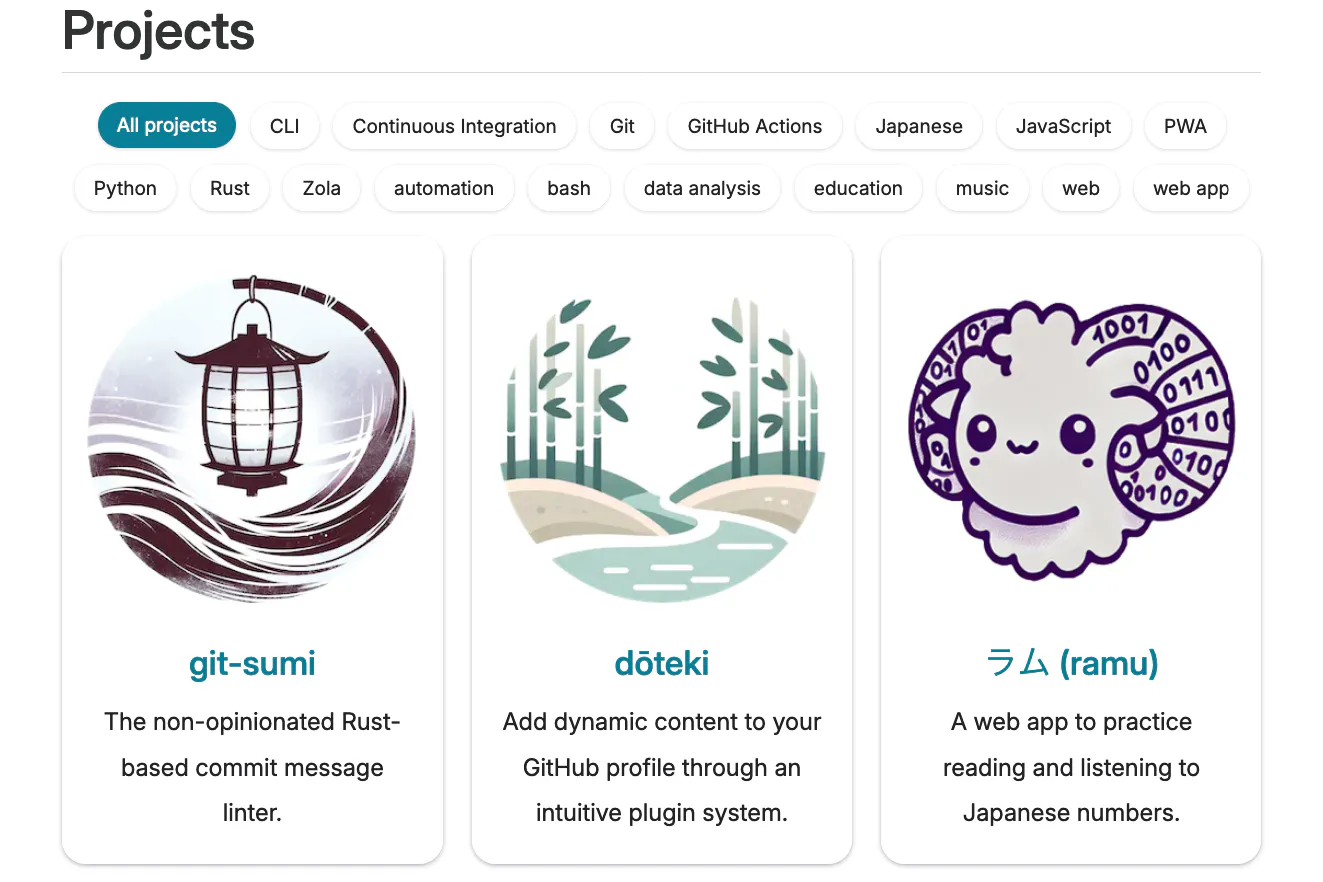
Projects
content/projects/. There, you can create a _index.md file with the following front matter:title = "Projects"
sort_by = "weight"
template = "cards.html"
insert_anchor_links = "left"
[extra]
show_reading_time = false
quick_navigation_buttons = truetitle is the title of the page.sort_by determines how the projects are sorted. You can sort by “date”, “update_date”, “title”, “title_bytes”, “weight”, “slug” or “none”.template = "cards.html" sets the template to render the projects page.insert_anchor_links = "left" adds anchor links to headers.show_reading_time = false hides the reading time.quick_navigation_buttons = true shows the quick navigation buttons are shown._index.md file, you can create a file for each project. For example, this is the front matter for the tabi project page:title = "tabi"
description = "A feature-rich modern Zola theme with first-class multi-language support."
weight = 1
[extra]
local_image = "img/tabi.webp"
invertible_image = falsetitle is the title of the project.description is the description of the project.weight determines the order in which the projects are shown. The lower the weight, the higher the project will appear.local_image is the path to the image of the project. This image is shown on the projects page.local_image_dark is an optional dark mode variant. Requires local_image to be set.remote_image is a URL to an external image, as an alternative to local_image.remote_image_dark is an optional dark mode variant. Requires remote_image to be set.invertible_image inverts the image colours in dark mode. Useful for black and white logos/icons.link_to = "https://example.com in the [extra] section of the project’s .md file.template = "info-page.html". Filtering Projects


/tags/tag-name)enable_cards_tag_filtering = false in the [extra] section of the projects/_index.md file or in config.toml.title = "project name"
weight = 40
[taxonomies]
tags = ["tag one", "tag 2", "third tag"] Archive
content/archive/. There, you can create a _index.md file with the following front matter:title = "Archive"
template = "archive.html"blog/. To customise this, you can modify the [extra] section of the _index.md file:section_path = "your-path/" to list posts from a specific directory. Make sure to include the trailing slash.section_path can be specified as a list of paths. For example:[extra]
section_path = ["blog/", "notes/", "path-three/"]archive_reverse = true in the [extra] section:[extra]
archive_reverse = true # displays oldest posts first. Tags
config.toml:taxonomies = [{name = "tags", feed = true}]tags array in the front matter of your post. For example:title = "Bears, Beets, Battlestar Galactica: The Dwight Schrute Guide to Life"
date = 2007-04-26
description = "Lessons learned from beet farming and paper sales."
[taxonomies]
tags = ["personal", "beets"] About Page
info-page.html template.content/ with any name you like. For example, content/pages/. Then, create a _index.md file inside that directory. The file should look like this:+++
render = false
insert_anchor_links = "left"
+++render = false tells Zola not to render the section.insert_anchor_links = "left" adds anchor links to headers. This is optional..md files.info-page.html template. The front matter is as follows:title = "About"
template = "info-page.html"
path = "about"path is set to about. Zola will place the page at $base_url/about/. If you’d like to have the page available at /contact/, you’d set path = "contact".info-page.html template can also be used to create landing pages at the path root ("/"). To do that, the content/_index.md file should look like this:+++
title = "Landing Page Title"
template = "info-page.html"
+++
Place your landing page Markdown content here. SEO
Favicon
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ❌ config.toml with favicon = "img/favicon.png". Emoji Favicon
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ❌ favicon_emoji. For example, favicon_emoji = "👾". Canonical URL
Page Section config.tomlFollows Hierarchy Requires JavaScript ✅ ✅ ✅ ❌ ❌ canonical_url in the front matter of your page or section.base_canonical_url in your config.toml. The canonical URL will be crafted by replacing the $base_url of the current URL with the $base_canonical_url you set.base_canonical_url = "https://example.com", the canonical URL of the page $base_url/blog/post1 will be https://example.com/blog/post1. This is useful if you have a site with multiple domains that share the same content.canonical_url individually for each page. Social media cards
Page Section config.tomlFollows Hierarchy Requires JavaScript ✅ ✅ ✅ ✅ ❌ 
social_media_card = "img/social_media_card.png".social_media_card = "relative_image.png".social_media_card = "/img/absolute_image.png".config.toml, the global image will be used. Fediverse Creator
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ❌ fediverse_creator variable in your config.toml. For example, for @username@example.com, use:fediverse_creator = { handle = "username", domain = "example.com" } Navigation
Navigation Bar
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ❌ menu in config.toml.menu = [
{ name = "blog", url = "blog", trailing_slash = true },
{ name = "archive", url = "archive", trailing_slash = true },
{ name = "tags", url = "tags", trailing_slash = true },
{ name = "projects", url = "projects", trailing_slash = true },
{ name = "about", url = "about", trailing_slash = true },
{ name = "github", url = "https://github.com/welpo/tabi", trailing_slash = false },
] Quick Navigation Buttons
Page Section config.tomlFollows Hierarchy Requires JavaScript ✅ ✅ ✅ ✅ ❌ 

quick_navigation_buttons = true. Table of Contents
Page Section config.tomlFollows Hierarchy Requires JavaScript ✅ ✅ ✅ ✅ ❌ toc = true. Previous and Next Article Links
Page Section config.tomlFollows Hierarchy Requires JavaScript ✅ ✅ ✅ ✅ ❌ 

show_previous_next_article_links = true and ensure your section has a sort_by value (e.g. sort_by = "date").invert_previous_next_article_links = true.previous_next_article_links_full_width = false. Footnote Backlinks
bottom_footnotes = true in your config’s [markdown] section.Page Section config.tomlFollows Hierarchy Requires JavaScript ✅ ✅ ✅ ✅ ✅ footnote_backlinks = true will add backlinks to the footnotes of your posts, like this:

Usability
Copy Button on Code Blocks
Page Section config.tomlFollows Hierarchy Requires JavaScript ✅ ✅ ✅ ✅ ✅ copy_button = true will add a small copy button to the top right of code blocks, like this:

Clickable Code Block Names
Page Section config.tomlFollows Hierarchy Requires JavaScript ✅ ✅ ✅ ✅ ✅ code_block_name_links = true enables URLs in code block names to become clickable links. Check out the documentation for examples and usage. Force Code Blocks LTR
Page Section config.tomlFollows Hierarchy Requires JavaScript ✅ ✅ ✅ ✅ ❌ force_codeblock_ltr = false to allow code blocks to follow the document’s text direction. Useful for RTL languages needing RTL code blocks. KaTeX Support
Page Section config.tomlFollows Hierarchy Requires JavaScript ✅ ✅ ✅ ✅ ✅ katex = true. See what it looks like in tabi here. Mermaid Support
Page Section config.tomlFollows Hierarchy Requires JavaScript ✅ ✅ ✅ ✅ ✅ mermaid = true.serve_local_mermaid = false in config.toml. Using a CDN will serve the latest version of Mermaid; the local option will serve the version bundled with tabi. Custom Font Subset
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ❌ static/custom_subset.css, and have it load with custom_subset = true. Disabling the subset can be done with enable_subset = false. Full Content in Feed
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ❌ full_content_in_feed = true in config.toml. Hiding Content from Feed
Page Section config.tomlFollows Hierarchy Requires JavaScript ✅ ✅ ✅ ✅ ❌ hide_from_feed = true: Hides content from all feeds (main, section, and tag feeds)hide_from_main_feed = true: Hides content only from the main feed while keeping it visible in section and tag feeds Comments
Page Section config.tomlFollows Hierarchy Requires JavaScript ✅ ❌ ✅ ❌ ✅ true in the front matter. For example, utterances = true.enabled_for_all_posts = true in the correct section of your config.toml (e.g. inside [extra.giscus]).false in the front matter of that page. For example, utterances = false. iine Like Buttons
Page Section config.tomlFollows Hierarchy Requires JavaScript ✅ ✅ ✅ ✅ ❌ [extra]
iine = true[extra]
iine_icon = "thumbs_up" # Options: "heart", "thumbs_up", "upvote", or any emoji[extra]
iine_unified_languages = true # Likes on /es/blog/hello/ count towards /blog/hello/iine = true in their front matter, or override the icon with iine_icon = "🚀". Analytics
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ✅ [extra.analytics] section of your config.toml.service: Specifies which analytics service to use. Supported options are "goatcounter", "umami", and "plausible".id: The unique identifier for your analytics service. This varies based on the service:self_hosted_url: Optional. Use this field to specify the URL for self-hosted instances of your chosen analytics service. The base URL differs based on your specific setup. Some examples:"https://stats.example.com""https://umami.example.com""https://plausible.example.com"do_not_track: (Umami only) Optional. When set to true, the generated tracking script will include the data-do-not-track="true" attribute, which disables tracking for users whose browsers send a “Do Not Track” header.[extra.analytics]
service = "goatcounter"
id = "tabi"
self_hosted_url = "" Footer
Social Media Icons
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ❌ socials, which takes a list of social media objects. For example:socials = [
{ name = "github", url = "https://github.com/welpo/", icon = "github" },
{ name = "soundcloud", url = "https://soundcloud.com/oskerwyld", icon = "soundcloud" },
{ name = "instagram", url = "https://instagram.com/oskerwyld", icon = "instagram" },
{ name = "youtube", url = "https://youtube.com/@oskerwyld", icon = "youtube" },
{ name = "spotify", url = "https://open.spotify.com/artist/5Hv2bYBhMp1lUHFri06xkE", icon = "spotify" },
]static/social_icons directory on GitHub.static/social_icons directory. For example, if you add custom.svg, you can reference it like this:{ name = "custom", url = "https://example.com", icon = "custom" }rel='me' attribute. This helps search engines and web services verify that the social media accounts are owned by you. Feed Icon
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ❌ feed_icon = true.feed_icon to the icon name (e.g. feed_icon = "square-rss"). The icon must exist in static/social_icons/ (without the .svg extension).feed_filenames, only the first one will be linked in the footer. Footer Menu
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ❌ footer_menu, which takes a list of menu items. For example:footer_menu = [
{url = "about", name = "about", trailing_slash = true},
{url = "privacy", name = "privacy", trailing_slash = true},
{url = "sitemap.xml", name = "sitemap", trailing_slash = false},
{url = "https://example.com", name = "external link", trailing_slash = true},
] Copyright
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ❌ copyright:copyright = "© $CURRENT_YEAR Your Name $SEPARATOR Unless otherwise noted, the content in this website is available under the [CC BY-SA 4.0](https://creativecommons.org/licenses/by-sa/4.0/) license."$TITLE will be replaced by title variable set in config.toml$CURRENT_YEAR will be replaced by the current year$AUTHOR will be replaced by the author variable$SEPARATOR will be replaced by the separator variable

copyright_translations.{language_code} for each language you want to support. The language code must match tabi’s language code. For example, for Spanish:copyright_translations.es = "© $CURRENT_YEAR $AUTHOR $SEPARATOR A menos que se indique lo contrario, el contenido de esta web está disponible bajo la licencia [CC BY-SA 4.0](https://creativecommons.org/licenses/by-sa/4.0/)." Metadata
Show author
Page Section config.tomlFollows Hierarchy Requires JavaScript ✅ ✅ ✅ ✅ ❌ show_author = true.authors = [] in the front matter of the post. If this is not available, it will fall back to author = ""in config.toml. Reading Time
Page Section config.tomlFollows Hierarchy Requires JavaScript ✅ ✅ ✅ ✅ ❌ show_reading_time. If you set it to true, it will be displayed in the post’s metadata, like this:

show_reading_time = false in the projects section’s _index.md, so their individual posts don’t show the reading time. Show Date
Page Section config.tomlFollows Hierarchy Requires JavaScript ✅ ✅ ✅ ✅ ❌ show_date = false. This setting follows the hierarchy. Date Format
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ❌ long_date_format, short_date_format and archive_date_format. The short format is used in a post’s metadata, while the long format is used when listing posts (i.e. on the blog section or the main page). The archive format is used to display day and month on the archive page.long_date_format and short_date_format in English. For other languages, the defaut is "%d %B %Y" for the long format and "%-d %b %Y" for the short format. The universal default for the archive format is "%d %b". Per-language date formats
date_formats array in config.toml:date_formats = [
{ lang = "es", long = "%d de %B de %Y", short = "%-d %b %Y", archive = "%d de %b" },
{ lang = "de", long = "%d. %B %Y", short = "%d.%m.%Y", archive = "%d. %b" },
] Custom Separator
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ❌ •), but you can change by setting something like separator = "|". Title Tag Order
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ❌ invert_title_order = true, you can invert the order of the site title and page title in the browser tab. For example, the title tag of the blog section would become “Blog • ~/tabi”. Security
Encoded Email
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ✅ email to a base64 encoded version of your email address2. For example, email = "bWFpbEBleGFtcGxlLmNvbQ==" is the base64 encoded version of “mail@example.com”.encode_plaintext_email = true. This allows you to set a plaintext email on the config. Note that this only protects your email address on your site, not in public repositories. CSP (Content Security Policy)
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ❌ allowed_domains, which takes a list of CSP directives. This is the default CSP:allowed_domains = [
{ directive = "font-src", domains = ["'self'", "data:"] },
{ directive = "img-src", domains = ["'self'", "https://*", "data:"] },
{ directive = "script-src", domains = ["'self'"] },
{ directive = "style-src", domains = ["'self'"] },
{ directive = "frame-src", domains = ["player.vimeo.com", "https://www.youtube-nocookie.com"] },
]enable_csp = false on a page, section or globally. The enable_csp setting follows the hierarchy. Indieweb
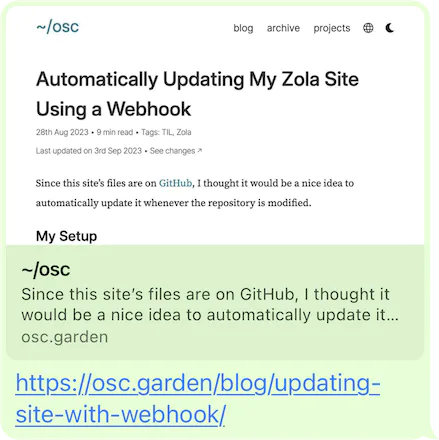
Webmentions
Page Section config.tomlFollows Hierarchy Requires JavaScript ❓ ❓ ✅ ❓ ✅ config.toml file.[extra.webmentions]
enable = true
# Specify the domain registered with webmention.io.
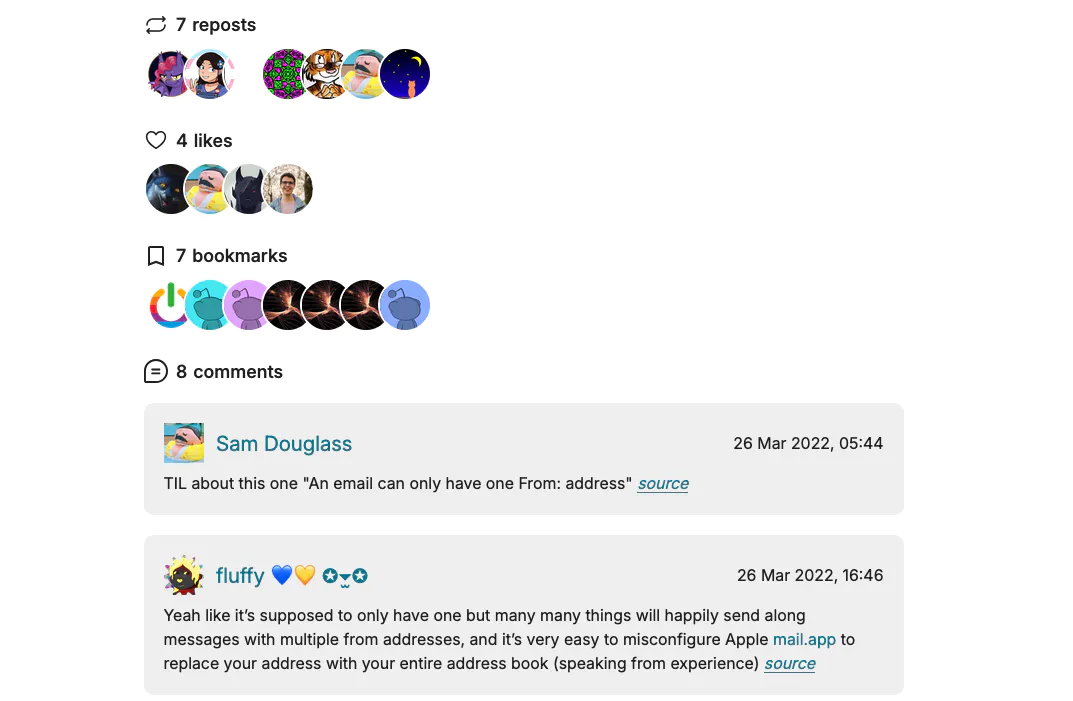
domain = "www.example.com"webmentions = false in the [extra] section of that section or page’s front matter.

Representative h-card
Page Section config.tomlFollows Hierarchy Requires JavaScript ❌ ❌ ✅ ❌ ❌ enable = false in the [extra.hcard] section of config.toml.avatar and biography settings.[extra.hcard]section of the config file. Simply replace all - characters by _. Extending HTML Elements in tabi
<body> tag or including additional content at the end of the <head> element that is not otherwise supported by other tabi settings.Element Template <head>templates/tabi/extend_head.html<body>templates/tabi/extend_body.htmlupdated field. Here’s a guide for that: Zola Git Pre-Commit Hook: Updating Post Dates. ↩printf 'mail@example.com' | base64. ↩