Domina la configuració de tabi: guia completa
Descobreix les múltiples maneres en què pots personalitzar tabi. Aquesta és la guia completa sobre la configuració a tabi. Si tens alguna pregunta, pots obrir un issue a GitHub o iniciar una discussió. tabi té una jerarquia que permet personalitzar el teu lloc a diferents nivells. La jerarquia (de menor a major prioritat) és la següent: En tots els casos, les opcions de tabi es configuren a la secció Per a les configuracions que segueixen aquesta jerarquia, el valor establert a una pàgina reemplaça el valor d’una secció, que al seu torn reemplaça el valor global. En resum: com més específica sigui la configuració, més prioritat tindrà, o tabi permet cerca local accessible i multilingüe amb Elasticlunr. Per activar-la, necessites: Per exemple: Nota: per suport de cerca en Xinès/Japonès, necessites utilitzar una build personalitzada de Zola. Addicionalment, actualment no hi ha suport per a la cerca en català. Zola 0.17.X no proporciona accés a la variable Els usuaris amb versions de Zola anteriors a 0.18.0 que vulguin utilitzar l’índex JavaScript necessiten establir la variable Això assegura que tabi carregui els arxius correctes. Recomanem actualitzar a Zola 0.18.0 o posterior per a una funcionalitat òptima. Per a detalls tècnics sobre la implementació de la cerca, incloent quan es carrega l’índex, característiques d’accessibilitat i altres detalls, consulta el Pull Request #250. tabi ofereix suport multilingüe complet per al teu lloc Zola, des de configurar un idioma predeterminat fins a afegir tots els que vulguis. Consulta les preguntes freqüents sobre idiomes per a més informació. La pàgina principal d’aquesta demo té una capçalera amb una imatge, un títol i una descripció: Per configurar la imatge i el títol, pots utilitzar la variable La descripció és contingut Markdown normal, escrit fora del front matter. Per mostrar publicacions a la pàgina principal, primer has de decidir d’on es serviran: de la ruta arrel ( Opció A: Servir publicacions des de la ruta arrel ( Configura La configuració Opció B: Servir publicacions des d’un subdirectori (per exemple, Utilitza No configuris Notes addicionals: Pots fixar entrades per mantenir-les a la part superior de la pàgina principal. En aquesta demo, aquesta entrada està fixada, així que apareix primera amb una icona i etiqueta de “fixada”: Les entrades fixades es mostren primer, mantenint el seu ordre relatiu segons el Per fixar una entrada, afegeix el següent al seu front matter: Aquesta configuració només afecta les pàgines principals del lloc (com {{ admonition(type=“warning”, text=‘Quan s’utilitza la paginació ( Per defecte, quan es llisten els articles, es mostra la data de creació. Pots configurar quina(es) data(es) mostrar utilitzant l’opció Aquesta configuració segueix la jerarquia: pots establir un valor global a Pots mostrar una selecció de projectes a la teva pàgina principal. Per fer això, primer necessitaràs configurar el directori Un cop fet això, configura la ruta als projectes a la secció Això mostrarà els 3 projectes de major prioritat (amb menor pes; el mateix ordre que a Projectes). Per mostrar més o menys projectes, configura Per defecte, la secció de projectes es mostrarà a la part inferior de la pàgina principal, sota les publicacions. Si prefereixes mostrar-la a la part superior, configura El commutador de mode clar i fosc (la icona de lluna/sol a la cantonada superior dreta) es pot habilitar configurant El mode predeterminat es pot especificar amb la variable Les skins («pells») de tabi canvien el color principal del lloc web. Pots configurar la skin a Explora les skins disponibles i aprèn com crear la teva pròpia consultant la documentació. tabi utilitza una font serif per als paràgrafs dels articles (la que estàs veient ara). Pots canviar a una font sans-serif (la que veus als encapçalaments/menú) a tot el teu lloc configurant Fes clic a la imatge a continuació per comparar les fonts: Requereix Zola 0.20.0 o posterior. Si vols afegir una icona als enllaços externs, configura la secció Això afegirà una petita icona al costat dels enllaços externs: Pots carregar estils CSS personalitzats per a tot el lloc web o en pàgines específiques utilitzant El color del tema del navegador és el color que apareix a la barra de pestanyes del navegador: Pots establir-ho a Aquesta variable accepta qualsevol color CSS vàlid, així que pots utilitzar paraules clau (per exemple, Per defecte, la pàgina d’etiquetes mostra les etiquetes com: NomEtiqueta — n entrada[es] Establir Per defecte, la pàgina d’etiquetes ordena les etiquetes alfabèticament, donada la configuració predeterminada de Per a una explicació detallada, consulta la documentació de sèries. Per defecte, apareix automàticament un enllaç “Salta a les publicacions” al costat del títol de la sèrie quan una sèrie té un contingut de més de 2000 caràcters: Estableix Per defecte, les pàgines de sèries s’indexen (usant una indexació basada en 1) segons el Estableix ❓: Aquestes configuracions et permeten vincular el teu lloc web tabi amb un repositori públic de Git a GitHub, GitLab, Gitea o Codeberg. Exemples de configuració: Això habilita dues funcions: En clicar aquest enllaç, seràs dirigit a l’historial de commits de l’article, on podràs veure els canvis realitzats en ell: tabi té una plantilla integrada per a projectes. Per habilitar-la, pots crear un directori a Al costat del fitxer Quan un usuari faci clic a la imatge o al títol d’un projecte, serà portat a la pàgina del projecte. Si prefereixes que els usuaris vagin a un enllaç extern, pots establir La pàgina del projecte individual es renderitza amb la plantilla predeterminada, tret que estableixis una altra, per exemple, Si afegeixes etiquetes als teus projectes, veuràs un filtre d’etiquetes: El sistema de filtratge d’etiquetes utilitza millora progressiva: Per desactivar aquesta funció, estableix Per filtrar projectes per etiquetes, necessites establir etiquetes a la front matter de cada projecte. Per exemple: Afegir una pàgina d’arxiu és similar a afegir una pàgina de projectes. Pots crear un directori a Per defecte, l’arxiu llistarà les publicacions situades a Per a un sol directori: Estableix Per a múltiples directoris: Si vols agregar publicacions de diversos directoris, especifica la llista a L’arxiu mostra les publicacions en ordre cronològic invers (les més recents primer). Pots invertir aquest ordre establint La pàgina d’arxiu només llistarà publicacions que tinguin data al seu encapçalament. tabi té suport integrat per a etiquetes. Per habilitar-les, simplement afegeix la taxonomia al teu Després, pots afegir etiquetes a les teves publicacions afegint-les a l’array Si vols tenir una pàgina que no sigui un article, per exemple per a una secció “Sobre”, “Contacte” o “Drets d’autor”, pots utilitzar la plantilla Primer, crea un directori dins de Dins del directori, pots crear qualsevol quantitat de fitxers En aquesta demo, la pàgina Sobre mi utilitza la plantilla Fixa’t com s’estableix La plantilla tabi s’encarrega de la majoria de tasques de SEO per a tu (com ara les etiquetes del protocol Open Graph, descripció, paleta de colors…), però hi ha certes configuracions que pots personalitzar. El favicon és la petita imatge que es mostra a la pestanya del navegador. Pots establir-la a També pots establir un emoji com a favicon amb Nota: Alguns navegadors no suporten favicons d’emoji. Consulta la taula de compatibilitat a caniuse. L’URL canònica és una manera d’indicar als motors de cerca quina és l’URL preferida per al contingut del teu lloc web. Això és útil per al SEO i per evitar problemes de contingut duplicat. Per defecte, l’URL canònica és l’URL de la pàgina on et trobes. No obstant això, pots canviar això configurant Si tens un lloc amb una estructura idèntica i contingut coincident, pots configurar Per exemple, si configures Nota: per assegurar-te que l’URL canònica sigui correcta, probablement serà millor configurar Les targetes per a xarxes socials són les imatges que es mostren quan comparteixes un enllaç a les xarxes socials: Pots establir la imatge per a xarxes socials amb Pots especificar rutes tant relatives com absolutes. Ruta relativa: Posiciona la imatge a la mateixa carpeta que la teva entrada de blog i especifica el seu nom. Per exemple, Ruta absoluta: Posiciona la imatge en una carpeta específica i especifica la ruta des de l’arrel. Per exemple, Si ambdues rutes, relativa i absoluta, són vàlides, la ruta relativa tindrà prioritat. Ja que segueix la jerarquia, si no està configurat en una pàgina, però sí ho està en una secció, s’utilitzarà la imatge de la secció. Si no està configurat en una pàgina o secció, però sí en Automatitza la seva creació amb un script: Automatitzant les vistes prèvies dels enllaços amb Zola. Pots mostrar el perfil del fedivers de l’autor en les previsualitzacions d’enllaços de Mastodon configurant la variable La barra de navegació és la franja a la part superior de la pàgina que conté el títol del lloc i el menú de navegació. Pots personalitzar els elements que apareixen configurant Soporta links relatius per a pàgines internes i links absoluts per a enllaços externs. Per exemple: Els botons de navegació ràpida són els botons que apareixen a la part inferior dreta de la pantalla. Hauries de veure’ls en aquesta pàgina, si no estàs en un dispositiu mòbil. Es veuen així: Per activar-los, estableix Activa l’índex de continguts just sota del títol i metadades de l’article amb Per saber més sobre com personalitzar-ho, consulta la documentació sobre la Taula de continguts. Mostra enllaços als articles anterior i següent a la part inferior dels posts. Es veu així: Per activar aquesta funció, estableix Per defecte, els articles següents estaran al costat esquerre de la pàgina i els articles anteriors al costat dret. Per invertir l’ordre (articles següents al costat dret i articles anteriors al costat esquerre), configura Per defecte, aquesta secció de navegació tindrà l’amplada completa del lloc (igual que la barra de navegació de la part superior). Per fer-la més estreta, coincidint amb l’amplada de l’article, configura Totes aquestes configuracions segueixen la jerarquia. Zola v0.19.0 i posterior pot fer això de forma nativa. Estableix Establir Quan facis clic en un enllaç de retorn (la fletxa ↩), et portarà de tornada al punt del text on es va fer referència a la nota a peu de pàgina. Establir En establir Per defecte, els blocs de codi es renderitzen d’esquerra a dreta, independentment de la direcció general del text. Estableix KaTeX és una biblioteca JavaScript ràpida i fàcil d’usar per a la representació de matemàtiques TeX a la web. Pots habilitar-ho amb Mermaid és una eina de diagramació i gràfics basada en JavaScript. Pots activar-la amb Per defecte, la biblioteca Mermaid es serveix localment. Si prefereixes utilitzar un CDN, estableix Consulta la documentació de Mermaid per a instruccions d’ús i exemples. Les tipus de lletra personalitzades causen parpalleig del text en Firefox. Per resoldre això, tabi carrega un subconjunt de glifs per a la capçalera. Donat que això (lleugerament) augmenta el temps de càrrega inicial, és una bona idea intentar minimitzar la mida d’aquest subconjunt, o desactivar-lo completament si no estàs fent servir un tipus de lletra personalitzat al teu tema. Pots crear un subconjunt personalitzat adaptat al teu lloc, guardar-lo com a Per desactivar el subconjunt, utilitza Per obtenir més informació, incloent instruccions sobre com crear un subconjunt personalitzat, consulta la documentació. Per defecte, el feed Atom només conté el resum o descripció de les teves publicacions. Pots incloure el contingut complet de les publicacions establint Pots controlar com apareix el contingut als feeds utilitzant dues configuracions: Per activar els comentaris en una pàgina, establert el nom del sistema com a Si vols activar els comentaris de forma global, pots fer-ho establint Si has activat un sistema de forma global i vols desactivar-lo per a una pàgina específica, pots fer-ho establint el nom del sistema com a Llegeix la documentació per a més informació sobre els sistemes disponibles i la seva configuració. tabi permet botons d’iine per mostrar apreciació anònima pel teu contingut. Aquests botons centrats en la privadesa funcionen sense JavaScript i no rastegen usuaris. Per activar els botons iine globalment: Pots personalitzar la icona usada als botons (segueix la jerarquia): Per a llocs multilingües, pots unificar els recomptes de likes entre versions en diferents idiomes del mateix contingut (configuració només de config; valor per defecte és tabi ofereix suport per a 3 sistemes d’anàlisi web que respecten la privacitat: Plausible, GoatCounter i Umami. Pots configurar-los en la secció Un exemple de configuració per a GoatCounter no auto-allotjada seria: Pots afegir icones de xarxes socials al peu de pàgina amb Per veure una llista de totes les icones integrades, fes un cop d’ull al directori Trobes a faltar algun icona? Si creus que seria una bona addició a tabi, no dubtis en obrir un issue o enviar una pull request (exemple). Per utilitzar una icona personalitzada, pots afegir-la al directori Tots els enllaços a xarxes socials inclouen l’atribut Pots afegir un enllaç al teu feed RSS/Atom al peu de pàgina amb Per utilitzar una icona personalitzada, estableix Nota pels usuaris de Zola 0.19.X: quan hi ha dos noms de fitxer a Pots afegir un menú al peu de pàgina amb Per afegir una menció sobre els drets d’autor al teu lloc web, configura El text es processarà en Markdown. Per exemple, la configuració d’adalt: Si tens un lloc multilingüe i vols establir diferents notificacions de drets d’autor per a diferents idiomes, afegeix la traducció corresponent a Per mostrar l’autoria d’un article, estableix Això mostrarà els autors establerts a la variable Pots activar o desactivar el temps estimat de lectura d’un article amb Com que segueix la jerarquia, pots activar-lo o desactivar-lo per a pàgines o seccions específiques. Per exemple, aquesta demo desactiva Per defecte, la data es mostra sota el títol de la publicació. Pots amagar-la amb tabi té tres formats de data: Per defecte és “6th July 2049” per als formats curt i llarg en anglès. Per a altres idiomes, el predeterminat és A Zola, la sintaxi per al format de temps està inspirada en strftime. Una referència completa està disponible a la documentació de chrono. Pots personalitzar els formats de data per idiomes específics utilitzant la matriu Això permet que diferents idiomes utilitzin formats de data culturalment apropiats (per exemple, “6. Juli 2049” per a alemany VS “6 de julio de 2049” per a espanyol). El separador apareix en diversos llocs: al títol del navegador, entre les metadades d’una publicació… El separador per defecte és un punt de llista ( Per defecte, el títol a la pestanya del navegador és el nom del lloc seguit del títol de la pàgina. Per exemple, el títol de la secció del blog és «~/tabi • Blog». Configurant Certainly, here is a high-quality, non-literal translation of the provided text into Catalan. I’ve adhered to your specifications, keeping the variables and English terms unchanged. Per tal de protegir la teva adreça de correu electrònic contra els spambots, pots codificar-la al peu de pàgina. Pots fer això establint Si no vols codificar el teu correu electrònic tu mateix, tabi pot fer-ho per tu si configures Si el correu electrònic està codificat (ja sigui per tu o per tabi), els usuaris amb JavaScript desactivat no veuran la icona de correu electrònic. La Content Security Policy (CSP) és una capa addicional de seguretat que ajuda a detectar i mitigar certs tipus d’atacs, inclosos atacs de Cross Site Scripting (XSS) i injecció de dades. Aquests atacs s’utilitzen per a tot, des del robatori de dades fins a la desfiguració de llocs web i la distribució de programari maliciós. tabi té una CSP predeterminada que permet imatges i vídeos remots, així com incrustacions de YouTube i Vimeo. Pots personalitzar-la amb Aquesta opció està habilitada per defecte. Per desactivar-la per una pàgina, secció o globalment, estableix Per a més informació, consulta la pàgina de documentació de CSP. Com es descriu en l’estàndard W3C recomanat, Webmention és una manera senzilla de notificar qualsevol URL quan la menciones al teu lloc web. Des de la perspectiva del receptor, és una manera de sol·licitar notificacions quan altres llocs web la mencionen. Per a llocs web estàtics, webmention.io allotja un punt final de webmention que es pot utilitzar per rebre webmentions. Aquesta funcionalitat recupera les webmentions emmagatzemades a webmention.io i les mostra per a una pàgina. Hauràs de configurar un compte per al teu lloc web a webmention.io. Quan habilitis la funcionalitat de webmention, anunciarà el teu punt final de webmention.io i mostrarà les webmentions per a qualsevol pàgina. Habilita les webmentions per al teu lloc web afegint el següent al teu fitxer ❓: Per desactivar les webmentions per a una secció o pàgina específica, estableix La secció de webmentions es veu així: Per defecte, tabi afegeix una h-card representativa h-card oculta a la pàgina d’inici. Tot i que és invisible per als visitants, està disponible per als analitzadors de microformats. Pots comprovar la validesa de la targeta amb l’eina Indiewebify.me. Per desactivar l’h-card, estableix L’h-card predeterminada inclou el teu nom, l’URL del lloc web i els enllaços a les xarxes socials. Pots establir una imatge de perfil i una petita biografia amb els paràmetres Totes les altres propietats h-card es poden afegir llistant-les a la secció Alguns elements HTML a tabi es poden estendre per admetre casos d’ús addicionals, com ara afegir JavaScript personalitzat per a comportaments a tot el lloc al final de l’etiqueta Consulta la taula a continuació per veure els elements que es poden estendre: No hi ha configuracions explícites que hagis d’establir per al teu lloc o pàgines. Simplement crea el fitxer de plantilla corresponent per al teu lloc, i tabi l’inclourà automàticament. Si estàs utilitzant un repositori Git remot, potser voldràs automatitzar el procés d’actualització del camp Per a codificar el teu correu electrònic en base64 pots utilitzar eines en línia o, al teu terminal, executar: Taula de continguts
Jerarquia de configuració
config.toml./blog o /projects). Es configuren a la metainformació de l’arxiu _index.md de la secció.[extra].pàgina > pàgina pare/secció > config.toml. Cerca
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ✅ default_language a config.toml.build_search_index = true.[search].base_url = "https://example.com"
default_language = "en"
build_search_index = true
[search]
index_format = "elasticlunr_json" # O el menys eficient "elasticlunr_javascript".
include_title = true
include_description = true
include_path = true
include_content = true Consideracions per a usuaris de Zola 0.17.X
search.index_format (informe del bug). En utilitzar tabi, s’assumeix l’ús de l’índex JSON, que és més eficient. No obstant això, a causa d’un altre bug solucionat en 0.18.0, l’índex JSON per a llocs multilingües no es genera correctament.index_format a dos llocs:[search]
index_format = "elasticlunr_javascript"
[extra]
index_format = "elasticlunr_javascript" Detalls d’implementació
Suport multilingüe
Aparença
Pàgina principal


Capçalera
header al front matter de l’arxiu _index.md de la secció. Per exemple:[extra]
header = {title = "Hola! Soc tabi~", img = "img/main.webp", img_alt = "Óscar Fernández, l'autor del tema" } Llistant publicacions recents
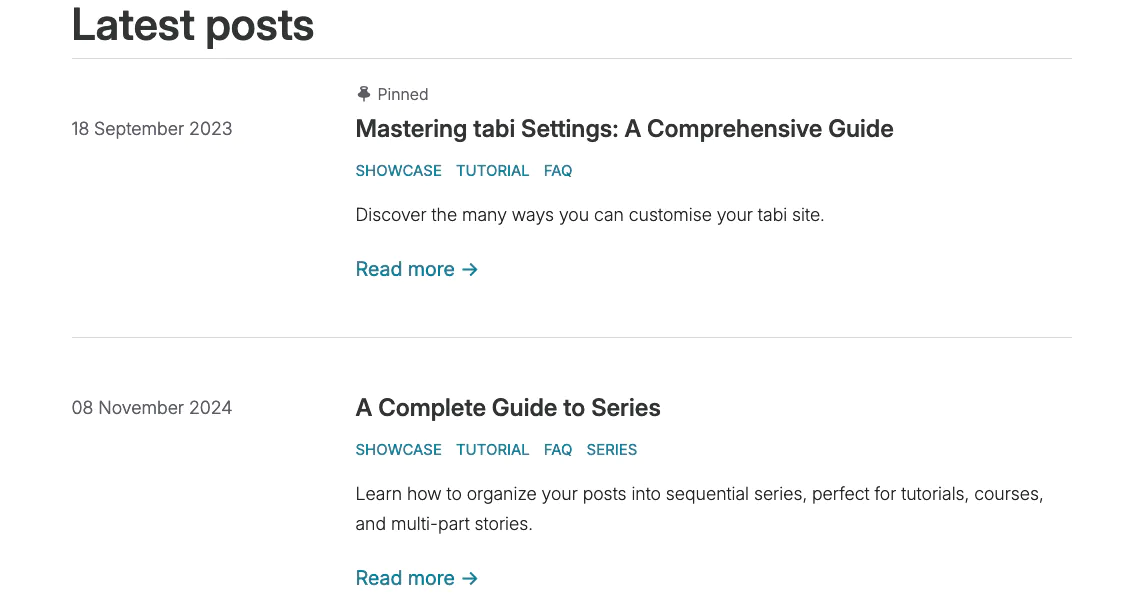
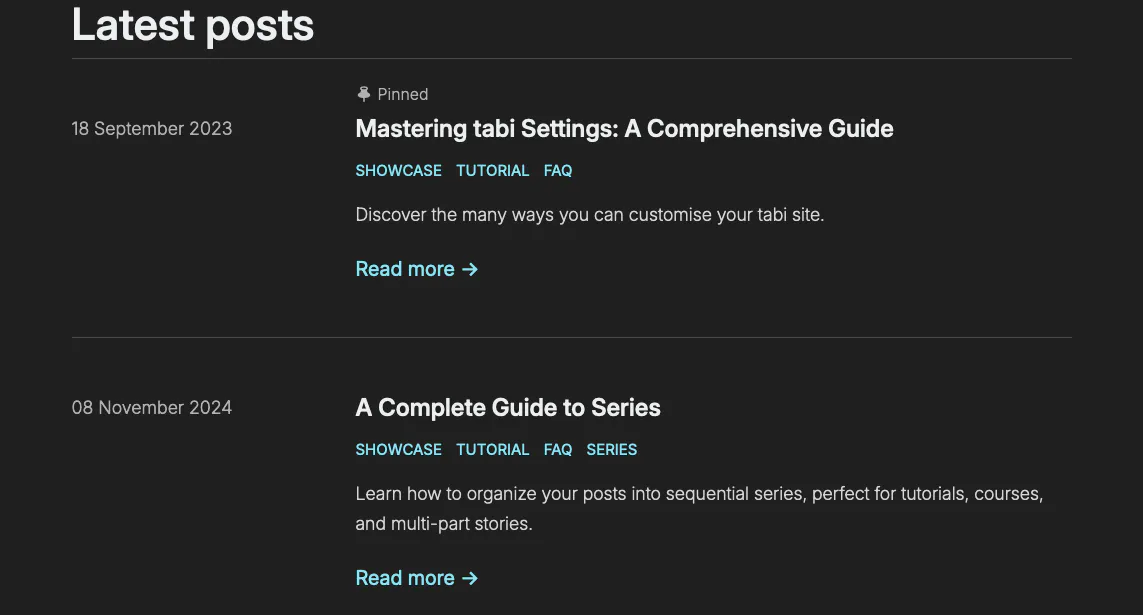
/) o d’un subdirectori (per exemple, /blog)./)paginate_by al front matter del teu arxiu content/_index.md:title = "Últimes publicacions"
sort_by = "date"
paginate_by = 5 # Mostra 5 publicacions per pàgina.
[extra]
header = {title = "Hola! Soc tabi~", img = "img/main.webp", img_alt = "El teu nom" }paginate_by va al front matter principal, no a la secció [extra]./blog)section_path a la secció [extra] del teu arxiu content/_index.md:title = "Últimes publicacions"
sort_by = "date"
# No configuris `paginate_by` aquí.
[extra]
header = {title = "Hola! Soc tabi~", img = "img/main.webp", img_alt = "El teu nom" }
section_path = "blog/_index.md" # On trobar les teves publicacions.
max_posts = 5 # Mostra fins a 5 publicacions a la pàgina principal.paginate_by i section_path alhora. Aquestes configuracions són mútuament excloents i usar ambdues pot fer que no es mostrin publicacions.title al front matter estableix el títol que apareix sobre les publicacions._index.md de la secció per a section_path. Usar section_path = "blog/" no funcionarà. Fixar entrades


sort_by de la secció, seguides per les entrades regulars.[extra]
pinned = true/, /es/, /fr/). Altres seccions com blog/, tags/ o archive/ mostren les publicacions en el seu ordre habitual.paginate_by), les entrades fixades poden aparèixer dues vegades: una vegada a la part superior de la primera pàgina, i una altra en la seva posició cronològica normal en pàgines posteriors.’) }} Mostrar la data dels articles al llistat
post_listing_date. Configuracions disponibles:date: Mostra només la data de publicació original de l’article (opció per defecte).updated: Mostra només la data de l’última actualització de l’article. Si no hi ha data d’actualització, es mostra la data de publicació original.both: Mostra tant la data de publicació original com la data de l’última actualització.config.toml o canviar-lo per a seccions específiques al seu arxiu _index.md. En ambdós casos, afegeix-lo a la secció [extra]. Llistat de Projectes
projects.[extra] del teu fitxer _index.md:[extra]
projects_path = "projects/_index.md"max_projects a [extra].show_projects_first = true. Commutador de mode clar i fosc
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ✅ theme_switcher = true a config.toml. Mode predeterminat (clar/fosc)
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ❌ default_theme, que accepta "dark" o "light". Si no s’especifica, el mode predeterminat és el mode del sistema. Skin personalitzada
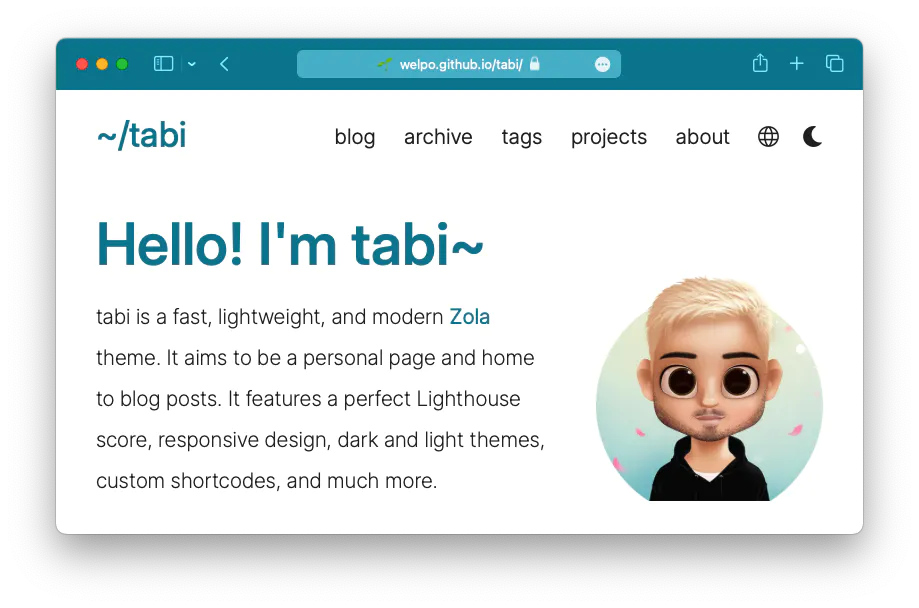
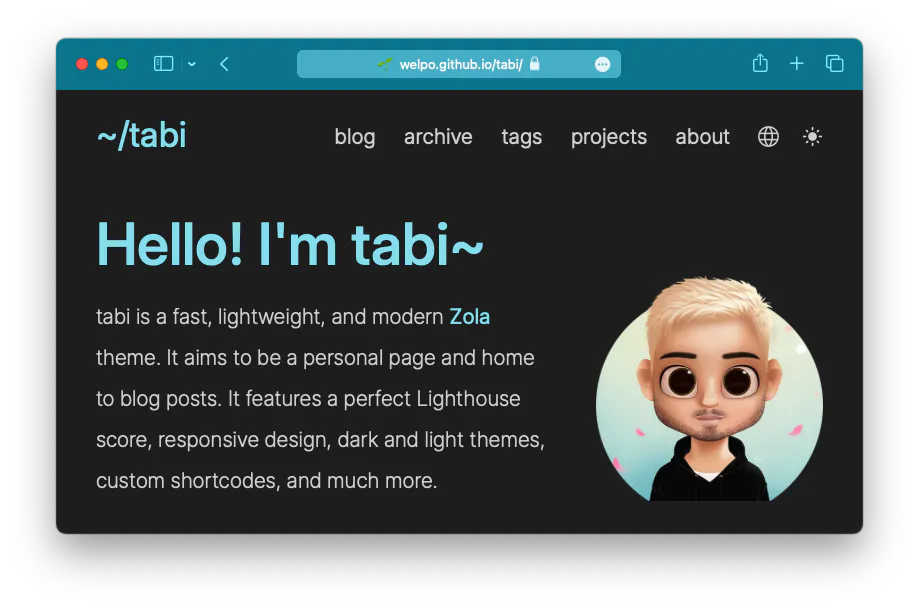
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ❌ config.toml amb skin = "nom_de_la_skin. Per exemple, skin = "lavender" es veu així (clica per canviar entre mode clar i fosc): Font sans serif (pal sec)
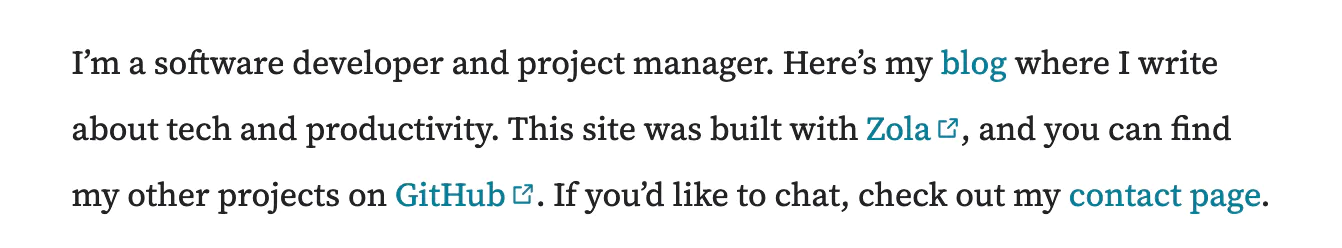
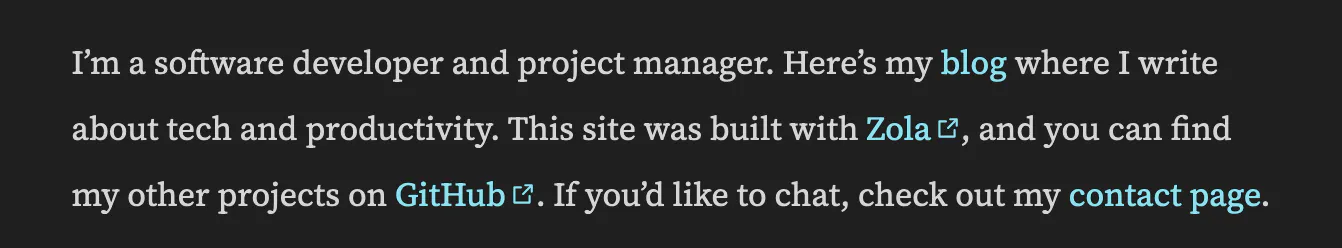
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ❌ override_serif_with_sans = true a config.toml. Indicador d’enllaços externs
Pàgina Secció config.tomlSegueix Jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ❌ [markdown] (no [extra]) al teu config.toml:[markdown]
external_links_class = "external"

Estils CSS personalitzats
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ✅ ❌ ✅ ❌ ❌ stylesheets, que accepta una llista de rutes cap a arxius CSS. Per exemple:stylesheets = ["css/custom.css", "css/another.css"] Color del tema del navegador
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ❌ 

config.toml com a browser_theme_color = "#087e96". Si vols diferents colors per als modes clar/obscur, pots establir un conjunt de colors amb browser_theme_color = ["#ffffff", "#000000"]. El primer color és per al mode clar, el segon per al fosc.blue), codis hexadecimals (per exemple, #087e96) o valors RGB/HSL (per exemple, rgb(8, 126, 150)). Etiquetes compactes
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ❌ compact_tags = true les mostrarà com: Ordre de les etiquetes
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ❌ tag_sorting = "name". Si configures tag_sorting = "frequency", s’ordenaran segons el nombre de publicacions (de més a menys). Sèries
Enllaç per saltar a les publicacions
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❌ ✅ ✅ ✅ ❌ 

show_jump_to_posts = true per forçar l’activació de la funció i show_jump_to_posts = false per desactivar-la. Indexació de pàgines de sèries
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❌ ✅ ✅ ✅ ❌ sort_by de la secció de sèries.post_listing_index_reversed = true per invertir aquest índex. Integració amb repositoris Git
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❓ ❓ ✅ ❓ ❌ show_remote_source sí que segueix la jerarquia i es pot configurar en una pàgina, secció o de manera global. La resta de les configuracions només es poden establir a config.toml.remote_repository_url = "https://github.com/welpo/tabi"
remote_repository_git_platform = "auto"
remote_repository_branch = "main"
show_remote_changes = true
show_remote_source = trueshow_remote_source = true afegeix un enllaç al codi font del teu lloc web (el teu remote_repository_url) que es mostrarà al peu de pàgina:

show_remote_changes = true afegeix un enllaç “Veure canvis ↗” a l’historial de commits de l’article actualitzat, al costat de la data de l’última actualització 1:



Pàgines
Projectes
content/projects/. Allà, pots crear un fitxer _index.md amb el següent contingut al bloc de metadades:title = "Projectes"
sort_by = "weight"
template = "cards.html"
insert_anchor_links = "left"
[extra]
show_reading_time = false
quick_navigation_buttons = truetitle és el títol de la pàgina.sort_by determina com s’ordenen els projectes. Pots ordenar per “date”, “update_date”, “title”, “title_bytes”, “weight”, “slug” o “none”.template = "cards.html" estableix la plantilla per renderitzar la pàgina de projectes.insert_anchor_links = "left" afegeix enllaços àncora als encapçalaments.show_reading_time = false amaga el temps estimat de lectura.quick_navigation_buttons = true mostra els botons de navegació ràpida._index.md, pots crear un fitxer per a cada projecte. Per exemple, aquest és el bloc de metadades per a la pàgina del projecte tabi:title = "tabi"
description = "Un tema de Zola ràpid, lleuger i modern amb suport multilingüe."
weight = 1
[extra]
local_image = "img/tabi.webp"
invertible_image = falsetitle és el títol del projecte.description és la descripció del projecte.weight determina l’ordre en què es mostren els projectes. Com menor sigui el pes, més amunt apareixerà el projecte.local_image és la ruta de la imatge del projecte. Aquesta imatge es mostra a la pàgina de projectes.local_image_dark és una variant opcional per al mode fosc. Requereix que local_image estigui configurat.remote_image és una URL a una imatge externa, com a alternativa a local_image.remote_image_dark és una variant opcional per al mode fosc. Requereix que remote_image estigui configurat.invertible_image inverteix els colors de la imatge en mode fosc. Útil per a logotips o icones en blanc i negre.link_to = "https://example.com" a la secció [extra] del fitxer .md del projecte.template = "info-page.html". Filtrar projectes


/tags/nom-de-l-etiqueta).enable_cards_tag_filtering = false a la secció [extra] del fitxer projects/_index.md o a config.toml.title = "nom del projecte"
weight = 40
[taxonomies]
tags = ["etiqueta", "etiqueta 2", "tercera etiqueta"] Arxiu
content/archive/. Allà, pots crear un fitxer _index.md amb el següent encapçalament:title = "Arxiu"
template = "archive.html"blog/. Per personalitzar això, pots modificar la secció [extra] de l’arxiu _index.md:section_path = "directori/" per llistar publicacions d’un directori específic. Assegura’t d’incloure la barra inclinada al final.section_path. Per exemple:[extra]
section_path = ["blog/", "notes/", "camí-tres/"]archive_reverse = true a la secció [extra]:[extra]
archive_reverse = true # mostra les publicacions més antigues primer Etiquetes
config.toml:taxonomies = [{name = "tags", feed = true}]tags en el bloc de metadades de la teva publicació. Per exemple:title = "Els molins de vent de la meva vida: reflexions d'un escuder"
date = 1605-01-16
description = "El meu viatge al costat de Don Quixot, enfrontant-me a gegants imaginats i descobrint les veritables batalles de la vida."
[taxonomies]
tags = ["personal", "reflexions"] Pàgina sobre
info-page.html.content/ amb el nom que prefereixis. Per exemple, content/pages/. Després, crea un fitxer _index.md dins d’aquest directori. El fitxer hauria de ser així:+++
render = false
insert_anchor_links = "left"
+++render = false indica a Zola que no renderitzi la secció.insert_anchor_links = "left" afegeix enllaços àncora als encapçalaments. Això és opcional..md.info-page.html. El bloc de metadades és el següent:title = "Sobre mi"
template = "info-page.html"
path = "about"path = "about". Zola situarà la pàgina a $base_url/about/. Si vols que la pàgina estigui disponible a /contacte/, hauries d’establir path = "contacte".info-page.html també es pot utilitzar per crear landing pages a la ruta arrel ("/"). Per fer-ho, l’arxiu content/_index.md hauria de ser així:+++
title = "Títol de la pàgina"
template = "info-page.html"
+++
Contingut amb Markdown. SEO
Favicon
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ❌ config.toml amb favicon = "img/favicon.png". Favicon d’emoji
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ❌ favicon_emoji. Per exemple, favicon_emoji = "👾". URL canònica
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ✅ ✅ ✅ ❌ ❌ canonical_url al front matter de la teva pàgina o secció.base_canonical_url al teu config.toml. L’URL canònica es crearà substituint el $base_url de l’URL actual amb el $base_canonical_url que establisquis.base_canonical_url = "https://example.com", l’URL canònica de la pàgina $base_url/blog/post1 serà https://example.com/blog/post1. Això és útil si tens un lloc amb diversos dominis que comparteixen el mateix contingut.canonical_url individualment per a cada pàgina. Targetes per a xarxes socials
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ✅ ✅ ✅ ✅ ❌ 
social_media_card = "img/social_media_card.png".social_media_card = "relative_image.png".social_media_card = "/img/absolute_image.png".config.toml, s’utilitzarà la imatge global. Creador del fedivers
Pàgina Secció config.tomlSegueix jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ❌ fediverse_creator al teu config.toml. Per exemple, per a @username@example.com, fes servir:fediverse_creator = { handle = "username", domain = "example.com" } Navegació
Barra de navegació
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ❌ menu en config.toml.menu = [
{ name = "blog", url = "blog", trailing_slash = true },
{ name = "arxiu", url = "archive", trailing_slash = true },
{ name = "etiquetes", url = "tags", trailing_slash = true },
{ name = "projectes", url = "projects", trailing_slash = true },
{ name = "sobre nosaltres", url = "about", trailing_slash = true },
{ name = "github", url = "https://github.com/welpo/tabi", trailing_slash = false },
] Botons de navegació ràpida
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ✅ ✅ ✅ ✅ ❌ 

quick_navigation_buttons = true. Taula de continguts
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ✅ ✅ ✅ ✅ ❌ toc = true. Enllaços als articles anterior i següent
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ✅ ✅ ✅ ✅ ❌ 

show_previous_next_article_links = true i assegura’t que la secció té un valor sort_by (per exemple sort_by = "date").invert_previous_next_article_links = true.previous_next_article_links_full_width = false. Enllaços de retorn a les notes a peu de pàgina
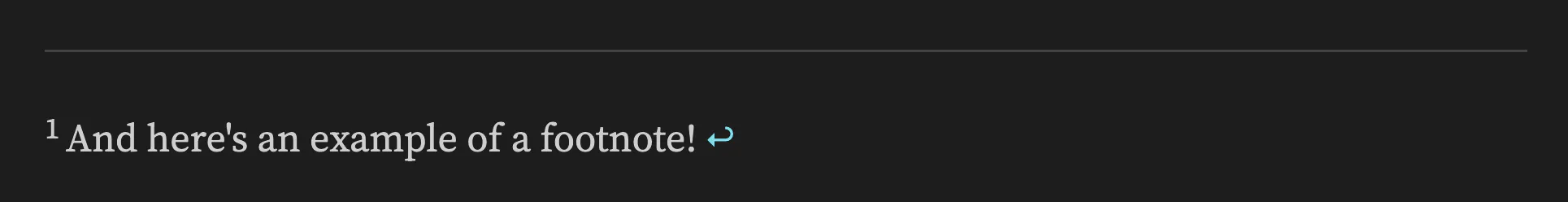
bottom_footnotes = true a la secció [markdown] de la teva configuració.Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ✅ ✅ ✅ ✅ ✅ footnote_backlinks = true afegirà enllaços de retorn a les notes a peu de pàgina de les teves publicacions, com aquest:

Usabilitat
Botó de copiar en blocs de codi
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ✅ ✅ ✅ ✅ ✅ copy_button = true afegirà un petit botó de copiar a la part superior dreta dels blocs de codi, com aquest:

Nom del bloc de codi clicable
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ✅ ✅ ✅ ✅ ✅ code_block_name_links = true s’habiliten els enllaços clicables als noms dels blocs de codi. Consulta la documentació per veure exemples i ús. Forçar blocs de codi d’esquerra a dreta
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ✅ ✅ ✅ ✅ ❌ force_codeblock_ltr = false per permetre que els blocs de codi segueixin la direcció del document. Útil per a idiomes de dreta a esquerra que necessiten blocs de codi de dreta a esquerra. Suport per a KaTeX
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ✅ ✅ ✅ ✅ ✅ katex = true. Mira com es veu en tabi aquí. Suport per a Mermaid
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ✅ ✅ ✅ ✅ ✅ mermaid = true.serve_local_mermaid = false a config.toml. L’ús d’un CDN servirà la versió més recent de Mermaid; l’opció local servirà la versió inclosa amb tabi. Subconjunt de tipus de lletra personalitzat
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ❌ static/custom_subset.css, i fer que es carregui amb custom_subset = true.enable_subset = false. Contingut complet al feed
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ❌ full_content_in_feed = true a config.toml. Amagar contingut del feed
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ✅ ✅ ✅ ✅ ❌ hide_from_feed = true: Amaga el contingut de tots els feeds (feed principal, feeds de secció i feeds d’etiquetes)hide_from_main_feed = true: Amaga el contingut només del feed principal mentre el manté visible als feeds de secció i d’etiquetes Comentaris
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ✅ ❌ ✅ ❌ ✅ true al front matter. Per exemple, utterances = true.enabled_for_all_posts = true a la secció apropiada del teu config.toml (per exemple, a [extra.giscus]).false al front matter. Per exemple, utterances = false. Botons d’iine
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ✅ ✅ ✅ ✅ ❌ [extra]
iine = true[extra]
iine_icon = "thumbs_up" # Opcions: "heart", "thumbs_up", "upvote", o qualsevol emojitrue):[extra]
iine_unified_languages = true # Els likes a /ca/blog/hello/ compten cap a /blog/hello/ Anàlisi web
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ✅ [extra.analytics] del teu arxiu config.toml.service: el servei a utilitzar. Les opcions disponibles són "goatcounter", "umami", i "plausible".id: l’identificador únic per al teu servei d’anàlisi. Això varia segons el servei:self_hosted_url: Opcional. Utilitza aquest camp per especificar l’URL si tens una instància auto-allotjada. L’URL base variarà segons la teva configuració particular. Alguns exemples:"https://stats.example.com""https://umami.example.com""https://plausible.example.com"do_not_track: (només per a Umami) opcional. Quan s’estableix com a true, es desactiva el seguiment per als usuaris els navegadors dels quals envien una capçalera “Do Not Track”.[extra.analytics]
service = "goatcounter"
id = "tabi"
self_hosted_url = "" Icones al peu de pàgina
Icones de xarxes socials
Pàgina Secció config.tomlRespecta jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ❌ socials, que accepta una llista d’objectes de xarxes socials. Per exemple:socials = [
{ name = "github", url = "https://github.com/welpo/", icon = "github" },
{ name = "soundcloud", url = "https://soundcloud.com/oskerwyld", icon = "soundcloud" },
{ name = "instagram", url = "https://instagram.com/oskerwyld", icon = "instagram" },
{ name = "youtube", url = "https://youtube.com/@oskerwyld", icon = "youtube" },
{ name = "spotify", url = "https://open.spotify.com/artist/5Hv2bYBhMp1lUHFri06xkE", icon = "spotify" },
]static/social_icons a GitHub.static/social_icons del teu lloc web. Per exemple, si afegeixes custom.svg, la pots referenciar així:{ name = "custom", url = "https://example.com", icon = "custom" }rel='me'. Això ajuda els motors de cerca i serveis web a verificar que les comptes de xarxes socials et pertanyen. Icona de feed
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ❌ feed_icon = true.feed_icon amb el nom de la icona (per exemple, feed_icon = "square-rss"). La icona ha d’existir a static/social_icons/ (sense l’extensió .svg).feed_filenames, només s’enllaçarà el primer al peu de pàgina. Menú de peu de pàgina
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ❌ footer_menu, que accepta una llista d’elements de menú. Per exemple:footer_menu = [
{url = "about", name = "about", trailing_slash = true},
{url = "privacy", name = "privacy", trailing_slash = true},
{url = "sitemap.xml", name = "sitemap", trailing_slash = false},
{url = "https://example.com", name = "external link", trailing_slash = true},
] Copyright
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ❌ copyright:copyright = "© $CURRENT_YEAR Your Name $SEPARATOR Unless otherwise noted, the content in this website is available under the [CC BY-SA 4.0](https://creativecommons.org/licenses/by-sa/4.0/) license."$TITLE serà reemplaçat per la variable title configurada a config.toml$CURRENT_YEAR serà reemplaçat per l’any actual$AUTHOR serà reemplaçat per la variable author$SEPARATOR serà reemplaçat per la variable separator.

copyright_translations.{codi_d'idioma} per a cada idioma que vulguis donar suport. El codi de llengua ha de coincidir amb el codi de llengua de tabi. Per exemple, pel castellà:copyright_translations.es = "© $CURRENT_YEAR $AUTHOR $SEPARATOR A menos que se indique lo contrario, el contenido de esta web está disponible bajo la licencia [CC BY-SA 4.0](https://creativecommons.org/licenses/by-sa/4.0/)." Metadades
Mostrar autoria
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ✅ ✅ ✅ ✅ ❌ show_author = true.authors = [] al front matter del post. Si aquest camp no està configurat, mostrarà l’autor de config.toml (author = ""). Temps de lectura
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ✅ ✅ ✅ ✅ ❌ show_reading_time. Si el configures com a true, apareixerà a les metadades de l’article, com això:

show_reading_time = false a la secció projectes a l’arxiu _index.md, de manera que les seves publicacions individuals no mostren el temps de lectura. Mostrar la data
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ✅ ✅ ✅ ✅ ❌ show_date = false. Aquest ajust segueix la jerarquia. Format de data
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ❌ long_date_format, short_date_format i archive_data_format. El format curt s’utilitza a les metadades d’una publicació, mentre que el format llarg s’utilitza al llistar les publicacions (és a dir, a la secció de blog o a la pàgina principal). El format d’arxiu s’utilitza per mostrar el dia i el mes a la pàgina d’arxiu."%d %B %Y" per al format llarg i "%-d %b %Y" per al format curt. El format d’arxiu predeterminat universal és "%d %b". Formats de data per idioma
date_formats a config.toml:date_formats = [
{ lang = "es", long = "%d de %B de %Y", short = "%-d %b %Y", archive = "%d de %b" },
{ lang = "de", long = "%d. %B %Y", short = "%d.%m.%Y", archive = "%d. %b" },
] Separador personalitzat
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ❌ •), però pots canviar-lo configurant alguna cosa com separator = "|". Ordre del títol
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ❌ invert_title_order = true, pots invertir l’ordre del títol del lloc i el títol de la pàgina a la pestanya del navegador. Per exemple, l’etiqueta del títol de la secció del blog es convertiria en «Blog • ~/tabi». Seguretat
Correu electrònic codificat
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ✅ email a una versió codificada en base64 de la teva adreça de correu electrònic2. Per exemple, email = "bWFpbEBleGFtcGxlLmNvbQ==" és la versió codificada en base64 de “mail@example.com”.encode_plaintext_email = true. Això et permet establir un correu electrònic en text pla en la configuració. Tingues en compte que això només protegeix la teva adreça de correu electrònic al teu lloc web, no en repositoris públics. CSP (Content Security Policy)
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ❌ allowed_domains, que accepta una llista de directrius de CSP. Aquesta és la CSP predeterminada:allowed_domains = [
{ directive = "font-src", domains = ["'self'", "data:"] },
{ directive = "img-src", domains = ["'self'", "https://*", "data:"] },
{ directive = "script-src", domains = ["'self'"] },
{ directive = "style-src", domains = ["'self'"] },
{ directive = "frame-src", domains = ["player.vimeo.com", "https://www.youtube-nocookie.com"] },
]enable_csp = false. La configuració de enable_csp segueix la jerarquia. Indieweb
Webmentions
Pàgina Secció config.tomlSegueix jerarquia Requereix JavaScript ❓ ❓ ✅ ❓ ✅ config.toml.[extra.webmentions]
enable = true
# Especifica el domini registrat amb webmention.io.
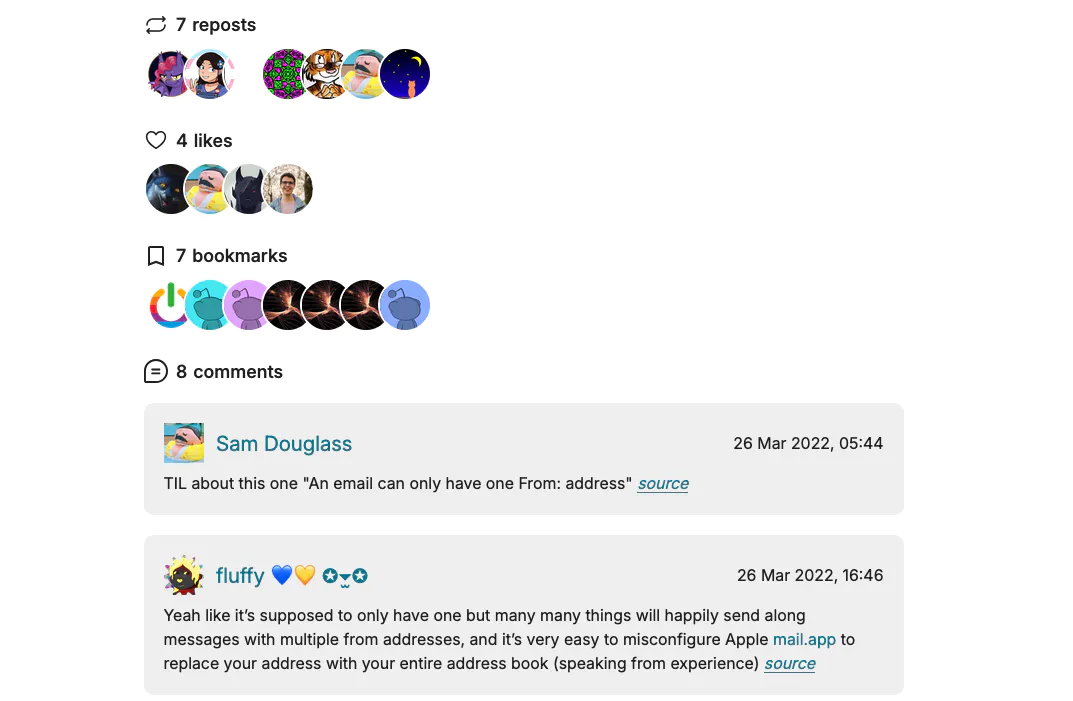
domain = "www.example.com"webmentions = false a la secció [extra] del front matter d’aquesta secció o pàgina.

h-card representativa
Pàgina Secció config.tomlSegueix la jerarquia Requereix JavaScript ❌ ❌ ✅ ❌ ❌ enable = false a la secció [extra.hcard] de config.toml.avatar i biography.[extra.hcard] del fitxer de configuració. Simplement substitueix tots els caràcters - per _. Estenent elements HTML a tabi
<body> o incloure contingut addicional al final de l’element <head> que no estigui suportat per altres configuracions de tabi.Element Plantilla <head>templates/tabi/extend_head.html<body>templates/tabi/extend_body.htmlupdated. Aquí tens una guia per a això: Zola Git Hook: actualitzant les dates de les publicacions. ↩printf 'mail@example.com' | base64 ↩