Domina la configuración de tabi: guía completa
Descubre las múltiples maneras en que puedes personalizar tabi. Esta es la guía completa sobre la configuración en tabi. Si tienes alguna pregunta, puedes abrir un issue en GitHub o inciar una discusión. tabi tiene una jerarquía que te permite personalizar tu sitio en diferentes niveles. La jerarquía (de menor a mayor prioridad) es la siguiente: En todos los casos, las opciones de tabi se establecen en la sección Para las configuraciones que siguen esta jerarquía, el valor establecido en una página reemplaza el valor de una sección, que a su vez reemplaza el valor global. En resumen: cuanto más específica sea la configuración, mayor prioridad tendrá, o tabi soporta búsqueda local accesible y multilingüe con Elasticlunr. Para activarla, necesitas: Por ejemplo: Nota: para soporte de búsqueda en Chino/Japonés, necesitas usar una build personalizada de Zola. Zola 0.17.X no proporciona acceso a la variable Los usuarios con versiones de Zola anteriores a 0.18.0 que quieran usar el índice JavaScript necesitan establecer la variable Esto asegura que tabi cargue los archivos correctos. Recomendamos actualizar a Zola 0.18.0 o posterior para una funcionalidad óptima. Para detalles técnicos sobre la implementación de la búsqueda en tabi, incluyendo cuándo se carga el índice, características de accesibilidad y otros detalles, consulta el Pull Request #250. tabi ofrece soporte multilingüe completo para tu sitio Zola, desde configurar un idioma predeterminado hasta añadir todos los que desees. Consulta la preguntas frecuentes sobre idiomas para más información. La página principal de esta demo tiene un encabezado con una imagen, un título y una descripción: Para configurar la imagen y el título, puedes usar la variable La descripción es contenido Markdown normal, escrito fuera del front matter. Para mostrar publicaciones en la página principal, primero debes decidir de dónde se servirán: de la ruta raíz ( Opción A: Servir publicaciones desde la ruta raíz ( Configura La configuración Opción B: Servir publicaciones desde un subdirectorio (por ejemplo, Utiliza No configures Notas adicionales: Puedes fijar publicaciones para mantenerlas en la parte superior de la página principal. En esta demo, esta publicación está fijada, por lo que aparece primera con un icono y etiqueta de “fijada”: Las publicaciones fijadas se muestran primero, manteniendo su orden relativo según el Para fijar una publicación, añade lo siguiente a su front matter: Este ajuste solo afecta a las páginas principales del sitio (como Cuando se utiliza la paginación ( Por defecto, cuando se listan los artículos, se muestra la fecha de creación. Puedes configurar qué fecha(s) mostrar usando la opción Esta configuración sigue la jerarquía: puedes establecer un valor global en Puedes mostrar una selección de proyectos en tu página principal. Para hacer esto, primero necesitarás configurar el directorio Una vez hecho esto, configura la ruta a los proyectos en la sección Esto mostrará los 3 proyectos de mayor prioridad (con menor peso; el mismo orden que en Proyectos). Para mostrar más o menos proyectos, puedes establecer Por defecto, la sección de proyectos se mostrará en la parte inferior de la página principal, bajo los posts. Si prefieres que aparezca en la parte superior, establece El interruptor de modo claro y oscuro (el icono de luna/sol en la esquina superior derecha) puede habilitarse configurando El tema predeterminado puede especificarse con la variable Las pieles de tabi cambian el color principal del sitio. Puedes configurar la piel en Explora las pieles disponibles y aprende cómo crear la tuya propia consultando la documentación. tabi utiliza una fuente serif para los párrafos de los artículos (la que estás viendo ahora). Puedes cambiar a una fuente sans serif (la que ves en los encabezados/menú) en todo tu sitio configurando Haz clic en la imagen para comparar las fuentes: Requiere Zola 0.20.0 o posterior. Si deseas añadir un icono a los enlaces externos, configura la sección Esto añadirá un pequeño icono junto a los enlaces externos: Puedes cargar estilos CSS personalizados para todo el sitio o en páginas específicas utilizando El color del tema del navegador es el color que aparece en la barra de pestañas del navegador: Puedes establecerlo en Esta variable acepta cualquier color CSS válido, así que puedes usar palabras clave (por ejemplo, Por defecto, la página de etiquetas muestra las etiquetas así: NombreEtiqueta — n publicación[es] Establecer Por defecto, la página de etiquetas ordena las etiquetas alfabéticamente, dada la configuración predeterminada de Para una explicación detallada, consulta la documentación de series. Por defecto, aparece automáticamente un enlace “Saltar a publicaciones” junto al título de la serie cuando una serie tiene un contenido de más de 2000 caracteres: Establece Por defecto, las páginas de series se indexan (usando una indexación basada en 1) según el Establece ❓: Estas configuraciones te permiten vincular tu sitio web tabi con un repositorio público de Git en GitHub, GitLab, Gitea o Codeberg. Configuraciones de ejemplo: Esto habilita dos funciones: Al hacer clic en este enlace, serás dirigido al historial de commits del artículo, donde podrás ver los cambios realizados en él: tabi tiene una plantilla integrada para proyectos. Para habilitarla, puedes crear un directorio en Junto al archivo Cuando un usuario haga clic en la imagen o el título de un proyecto, será llevado a la página del proyecto. Si prefieres que los usuarios vayan a un enlace externo, puedes establecer La página del proyecto individual se renderiza con la plantilla predeterminada, a menos que establezcas otra, por ejemplo, Si agregas etiquetas a tus proyectos, verás un filtro de etiquetas: El sistema de filtrado de etiquetas utiliza mejora progresiva: Para desactivar esta función, establece Para filtrar proyectos por etiquetas, necesitas establecer etiquetas en el front matter de cada proyecto. Por ejemplo: Agregar una página de archivo es similar a agregar una página de proyectos. Puedes crear un directorio en Por defecto, el archivo mostrará las publicaciones ubicadas en Para una sola ruta: Establece Para múltiples rutas: Si deseas agregar publicaciones de varios directorios, El archivo muestra las publicaciones en orden cronológico inverso (las más recientes primero). Puedes invertir este orden estableciendo La página de Archivo sólo listará publicaciones que tengan fecha en su encabezado. tabi tiene soporte integrado para etiquetas. Para habilitarlas, simplemente añade la taxonomía a tu Luego, puedes añadir etiquetas a tus publicaciones agregándolas al array Si deseas tener una página que no sea un artículo, por ejemplo para un apartado “Acerca de”, “Contacto” o “Derechos de autor”, puedes usar la plantilla Primero, crea un directorio dentro de Dentro del directorio, puedes crear cualquier cantidad de archivos En esta demo, la página Sobre mí utiliza la plantilla Fíjate cómo se establece La plantilla tabi se encarga de la mayoría de las tareas de SEO por ti (como etiquetas del protocolo Open Graph, descripción, esquema de colores…), pero hay ciertas configuraciones que puedes personalizar. El favicon es el pequeño icono que aparece en la pestaña del navegador. Puedes establecerlo en También puedes establecer un emoji como tu favicon con Nota: Algunos navegadores no admiten favicons de emoji. Consulta la tabla de compatibilidad en caniuse. La URL canónica es una manera de indicar a los motores de búsqueda cuál es la URL preferida para el contenido de tu sitio web. Esto es útil para el SEO y para evitar problemas de contenido duplicado. Por defecto, la URL canónica es la URL de la página en la que te encuentras. Sin embargo, puedes cambiar esto configurando Si tienes un sitio con una estructura idéntica y contenido coincidente, puedes configurar Por ejemplo, si configuras Nota: para asegurarte de que la URL canónica sea correcta, probablemente sea mejor configurar Las tarjetas para redes sociales son las imágenes que se muestran cuando compartes un enlace en redes sociales: Puedes establecer la imagen para redes sociales con Puedes especificar rutas tanto relativas como absolutas. Ruta relativa: Coloca la imagen en la misma carpeta que tu entrada de blog y especifica su nombre. Por ejemplo, Ruta absoluta: Coloca la imagen en una carpeta específica y especifica la ruta desde la raíz. Por ejemplo, Si ambas rutas, relativa y absoluta, son válidas, la ruta relativa tendrá prioridad. Dado que sigue la jerarquía, si no está configurado en una página, pero sí lo está en una sección, se utilizará la imagen de la sección. Si no está configurado en una página o sección, pero sí en Automatiza su creación con un script: Automatizando las vistas previas de los enlaces con Zola. Puedes mostrar tu perfil del fediverso en las vistas previas de enlaces de Mastodon configurando la variable La barra de navegación es la barra en la parte superior de la página que contiene el título del sitio y el menú de navegación. Puedes personalizar los elementos que aparecen configurando Soporta links relativos para páginas internas y links absolutos para enlaces externos. Por ejemplo: Los botones de navegación rápida son los botones que aparecen en la parte inferior derecha de la pantalla. Deberías verlos en esta página, si no estás en un dispositivo móvil. Se ven así: Para activarlos, establece Habilita el índice de contenidos justo debajo del título y metadatos del artículo con Para saber más sobre cómo personalizarlo, consulta la documentación sobre la Tabla de contenido. Muestra enlaces a los artículos anterior y siguiente en la parte inferior de los posts. Se ve así: Para activar esta función, configura Por defecto, los artículos siguientes estarán en el lado izquierdo de la página y los artículos anteriores en el lado derecho. Para invertir el orden (artículos siguientes en el lado derecho y artículos anteriores en el lado izquierdo), establece Por defecto, esta sección de navegación tendrá el ancho completo del sitio (igual que la barra de navegación de la parte superior). Para hacerla más estrecha, coincidiendo con el ancho del artículo, establece Todas estas configuraciones siguen la jerarquía. Zola v0.19.0 y posterior puede hacer esto de forma nativa. Establece Establecer Cuando hagas clic en un enlace de retorno (la flecha ↩), te llevará de vuelta al punto del texto donde se hizo referencia a la nota al pie. Establecer Establece Por defecto, los bloques de código se renderizan de izquierda a derecha, independientemente de la dirección general del texto. Establece KaTeX es una biblioteca JavaScript rápida y fácil de usar para la representación de matemáticas TeX en la web. Puedes habilitarlo con Mermaid es una herramienta de diagramación y gráficos basada en JavaScript. Puedes activarla con Por defecto, la biblioteca Mermaid se sirve localmente. Si prefieres usar un CDN, establece Consulta la documentación de Mermaid para instrucciones de uso y ejemplos. Las fuentes personalizadas causan parpadeo del texto en Firefox. Para solucionar esto, tabi carga un subconjunto de glifos para el encabezado. Dado que esto (ligeramente) aumenta el tiempo de carga inicial, es una buena idea intentar minimizar el tamaño de este subconjunto, o desactivarlo por completo si no estás usando una fuente personalizada en tu tema. Puedes crear un subconjunto personalizado adaptado a tu sitio, guardarlo como Para desactivar el subconjunto, puedes usar Para obtener más información, incluyendo instrucciones sobre cómo crear un subconjunto personalizado, consulta la documentación. Por defecto, el feed Atom solo contiene el resumen/descripción de tus publicaciones. Puedes incluir el contenido completo de las publicaciones estableciendo Puedes controlar cómo aparece el contenido en los feeds usando dos configuraciones: Para activar los comentarios en una página, establece el nombre del sistema como Si quieres activar los comentarios de forma global, puedes hacerlo estableciendo Si has activado un sistema globalmente, pero quieres desactivarlo en una página específica, puedes hacerlo estableciendo el nombre del sistema como Lee la documentación para obtener más información sobre los sistemas disponibles y su configuración. tabi soporta botones de iine para mostrar apreciación anónima por tu contenido. Estos botones centrados en la privacidad funcionan sin JavaScript y no rastrean usuarios. Para activar los botones iine globalmente: Puedes personalizar el icono usado en los botones (esta configuración sigue la jerarquía): Para sitios multilingües, puedes unificar los conteos de likes entre versiones en diferentes idiomas del mismo contenido (configuración solo de config; valor predeterminado: También puedes activar los botones iine en páginas o secciones individuales estableciendo tabi ofrece soporte para 3 sistemas de análisis web que respetan la privacidad: Plausible, GoatCounter y Umami. Puedes configurarlos en la sección Un ejemplo de configuración para GoatCounter no auto-alojada sería: Puedes añadir iconos de redes sociales al pie de página con Para ver una lista de todos los iconos integrados, echa un vistazo al directorio ¿Echas en falta algún icono? Si crees que sería una buena adición a tabi, no dudes en abrir un issue o enviar un pull request (ejemplo). Para usar un icono personalizado, puedes añadirlo al directorio Todos los enlaces sociales incluyen el atributo Puedes añadir un enlace a tu feed RSS/Atom en el pie de página con Para usar un icono personalizado, establece Nota para usuarios de Zola 0.19.X: cuando hay dos nombres de archivo en Puedes añadir un menú al pie de página con Para añadir una mención sobre los derechos de autor a tu sitio web, configura Se procesará el texto en Markdown. Por ejemplo, la configuració de arriba: Si tienes un sitio multilingüe y deseas establecer diferentes notificaciones de derechos de autor para diferentes idiomas, añade la traducción correspondiente a Para mostrar la autoría de un artículo, usa Esto mostrará lxs autorxs establecidxs en la variable Puedes activar o desactivar el tiempo estimado de lectura de un artículo con Dado que sigue la jerarquía, puedes activarlo o desactivarlo para páginas o secciones específicas. Por ejemplo, esta demo desactiva Por defecto, la fecha se muestra debajo del título de la publicación. Puedes ocultarla con tabi tiene tres formatos de fecha: Por defecto es “6th July 2049” para los formatos corto y largo en inglés. Para otros idiomas, el predeterminado es En Zola, la sintaxis para el formateo de tiempo está inspirada en strftime. Una referencia completa está disponible en la documentación de chrono. Puedes personalizar los formatos de fecha para idiomas específicos usando la matriz Esto permite que diferentes idiomas usen formatos de fecha culturalmente apropiados (por ejemplo, “6 de julio de 2049” en español o “6. Juli 2049” en alemán). El separador aparece en varios lugares: en el título del navegador, entre los metadatos de una publicación… El separador por defecto es un punto de viñeta ( Por defecto, el título en la pestaña del navegador es el nombre del sitio seguido del título de la página. Por ejemplo, el título de la sección del blog es «~/tabi • Blog». Al configurar Para proteger tu dirección de correo electrónico de los spambots, puedes codificarla en el pie de página. Puedes hacer esto estableciendo Si no quieres codificar tu correo electrónico tú mismo, tabi puede hacerlo por ti si configuras Si el correo electrónico está codificado (ya sea por ti o por tabi), los usuarios con JavaScript desactivado no verán el icono de correo electrónico. La Content Security Policy (CSP) es una capa adicional de seguridad que ayuda a detectar y mitigar ciertos tipos de ataques, incluidos ataques de Cross Site Scripting (XSS) e inyección de datos. Estos ataques se utilizan para todo, desde robo de datos hasta desfiguración de sitios y distribución de malware. tabi tiene una CSP predeterminada que permite imágenes y vídeos remotos, así como incrustaciones de YouTube y Vimeo. Puedes personalizarla con Esta función está habilitada por defecto. Para deshabilitarla (y permitir todo), configura Para obtener más información, consulta la página de documentación de CSP. Como se describe en el estándar W3C recomendado, Webmention es una manera sencilla de notificar cualquier URL cuando la mencionas en tu sitio web. Desde la perspectiva del receptor, es una forma de solicitar notificaciones cuando otros sitios web la mencionan. Para sitios web estáticos, webmention.io aloja un punto final de webmention que se puede utilizar para recibir webmentions. Esta función recupera las webmentions almacenadas en webmention.io y las muestra para una página. Necesitarás configurar una cuenta para tu sitio web en webmention.io. Cuando habilites la función, anunciará tu punto final de webmention.io y mostrará las webmentions para cualquier página. Habilita las webmentions para tu sitio web agregando lo siguiente a tu archivo ❓: Para desactivar las webmentions para una sección o página específica, establece La sección de webmentions se ve así: Por defecto, tabi añade una h-card representativa oculta a la página de inicio. Aunque es invisible para los visitantes, está disponible para los analizadores de microformatos. Puedes comprobar la validez de la tarjeta con la herramienta Indiewebify.me. Para desactivar la h-card, establece La h-card predeterminada incluye tu nombre, la URL del sitio web y los enlaces a redes sociales. Puedes establecer una imagen de perfil y una pequeña biografía con los ajustes Todas las demás propiedades de h-card se pueden añadir listándolas en la sección Algunos elementos HTML en tabi pueden extenderse para admitir casos de uso adicionales, como agregar JavaScript personalizado para comportamientos en todo el sitio al final de la etiqueta Consulta la tabla a continuación para ver los elementos que pueden extenderse: No hay configuraciones explícitas que debas establecer para tu sitio o páginas. Simplemente crea el archivo de plantilla correspondiente para tu sitio, y tabi lo incluirá automáticamente. Si estás utilizando un repositorio Git remoto, es posible que quieras automatizar el proceso de actualización del campo Para codificar tu correo electrónico en base64 puedes utilizar herramientas en línea o, en tu terminal, ejecutar: Tabla de contenido
Jerarquía de configuración
config.toml./blog o /projects). Se establecen en la metainformación del archivo _index.md de la sección.[extra].página > página padre/sección > config.toml. Búsqueda
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ✅ default_language en config.toml.build_search_index = true.[search].base_url = "https://example.com"
default_language = "en"
build_search_index = true
[search]
index_format = "elasticlunr_json" # O el menos eficiente "elasticlunr_javascript".
include_title = true
include_description = true
include_path = true
include_content = true Consideraciones para usuarios de Zola 0.17.X
search.index_format (reporte del bug). Al usar tabi, se asume el uso del índice JSON, que es más eficiente. Sin embargo, debido a otro bug solucionado en 0.18.0, el índice JSON para sitios multilingües no se genera correctamente.index_format en dos lugares:[search]
index_format = "elasticlunr_javascript"
[extra]
index_format = "elasticlunr_javascript" Detalles de implementación
Soporte multilingüe
Apariencia
Página principal


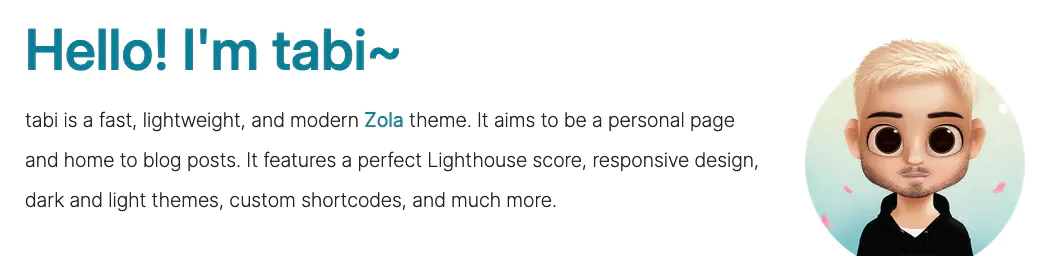
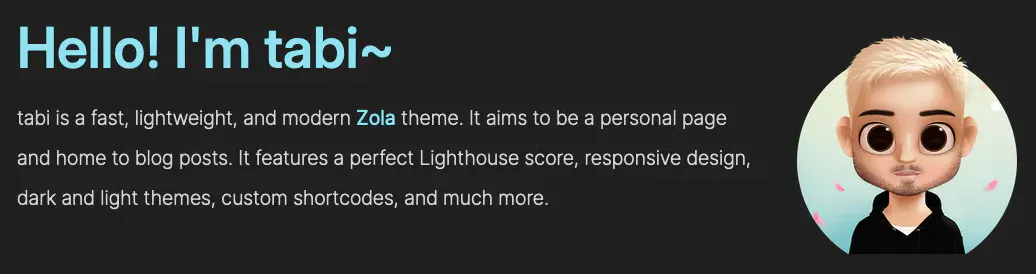
Cabecera
header en el front matter del archivo _index.md de la sección. Por ejemplo:[extra]
header = {title = "¡Hola! Soy tabi~", img = "blog/mastering-tabi-settings/img/main.webp", img_alt = "Óscar Fernández, el autor del tema" } Listando publicaciones recientes
/) o de un subdirectorio (por ejemplo, /blog)./)paginate_by en el front matter de tu archivo content/_index.md:title = "Últimas publicaciones"
sort_by = "date"
paginate_by = 5 # Muestra 5 publicaciones por página.
[extra]
header = {title = "¡Hola! Soy tabi~", img = "img/main.webp", img_alt = "Tu nombre" }paginate_by va en el front matter principal, no en la sección [extra]./blog)section_path en la sección [extra] de tu archivo content/_index.md:title = "Últimas publicaciones"
sort_by = "date"
# No configures `paginate_by` aquí.
[extra]
header = {title = "¡Hola! Soy tabi~", img = "img/main.webp", img_alt = "Tu nombre" }
section_path = "blog/_index.md" # Dónde encontrar tus publicaciones.
max_posts = 5 # Muestra hasta 5 publicaciones en la página principal.paginate_by y section_path a la vez. Estas configuraciones son mutuamente excluyentes y usarlas juntas puede resultar en que no se muestren publicaciones.title en el front matter establece el título que aparece sobre las publicaciones._index.md de la sección para section_path. Usar section_path = "blog/" no funcionará. Fijar publicaciones


sort_by de la sección, seguidas por el resto de las publicaciones.[extra]
pinned = true/, /es/, /fr/). Otras secciones como blog/, tags/ o archive/ muestran las publicaciones en su orden habitual.paginate_by), las publicaciones destacadas pueden aparecer dos veces: una vez en la parte superior de la primera página, y otra en su posición cronológica normal en páginas posteriores. Mostrar la fecha de los artículos en el listado
post_listing_date. Configuraciones disponibles:date: Muestra solo la fecha de publicación original del artículo (opción por defecto).updated: Muestra solo la fecha de la última actualización del artículo. Si no hay fecha de actualización, muestra la fecha de publicación original.both: Muestra tanto la fecha de publicación original como la fecha de la última actualización.config.toml o configurarlo para secciones específicas en su archivo _index.md. En ambos casos, añádelo a la sección [extra]. Listado de proyectos
projects.[extra] de tu archivo _index.md:[extra]
projects_path = "projects/_index.md"max_projects en [extra].show_projects_first = true. Interruptor de modo claro y oscuro
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ✅ theme_switcher = true en config.toml. Modo predeterminado (claro/oscuro)
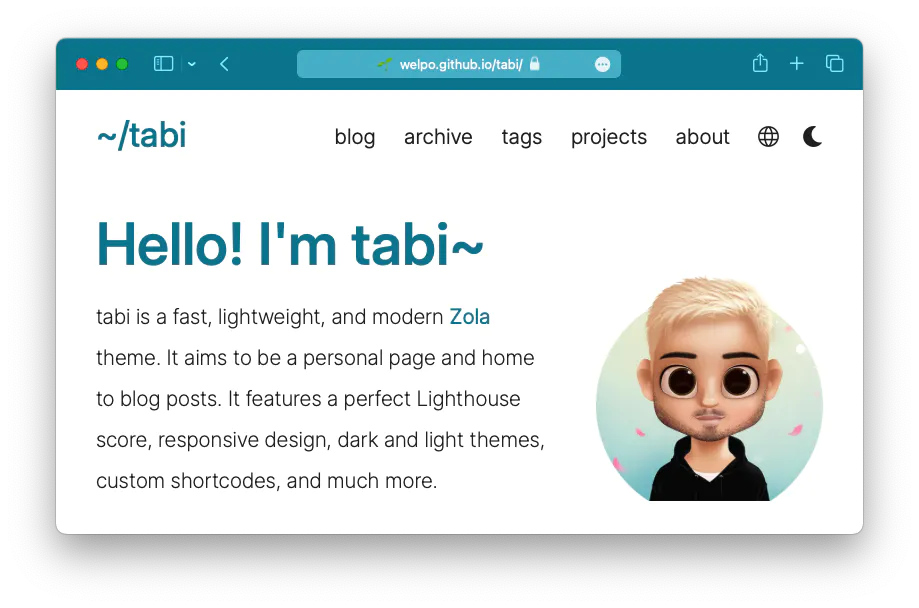
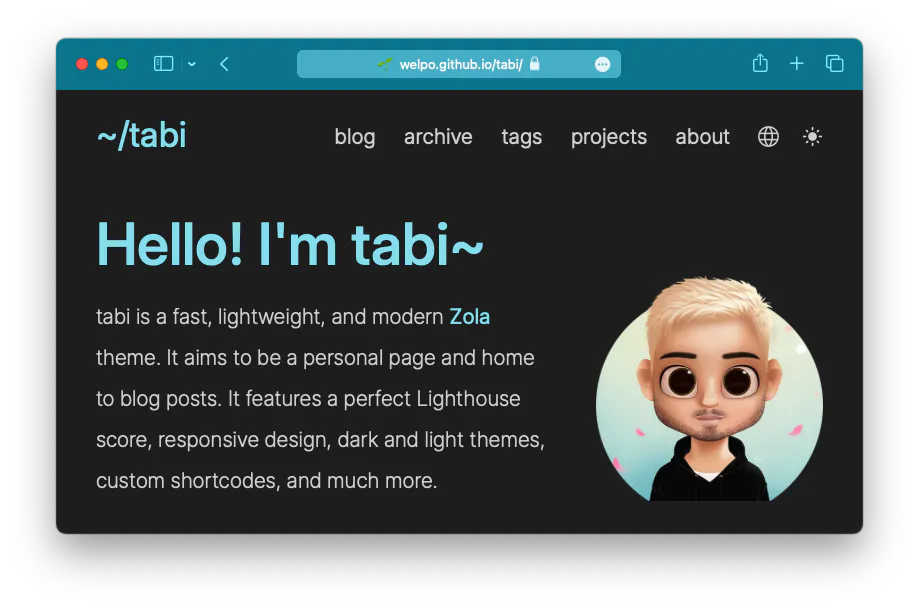
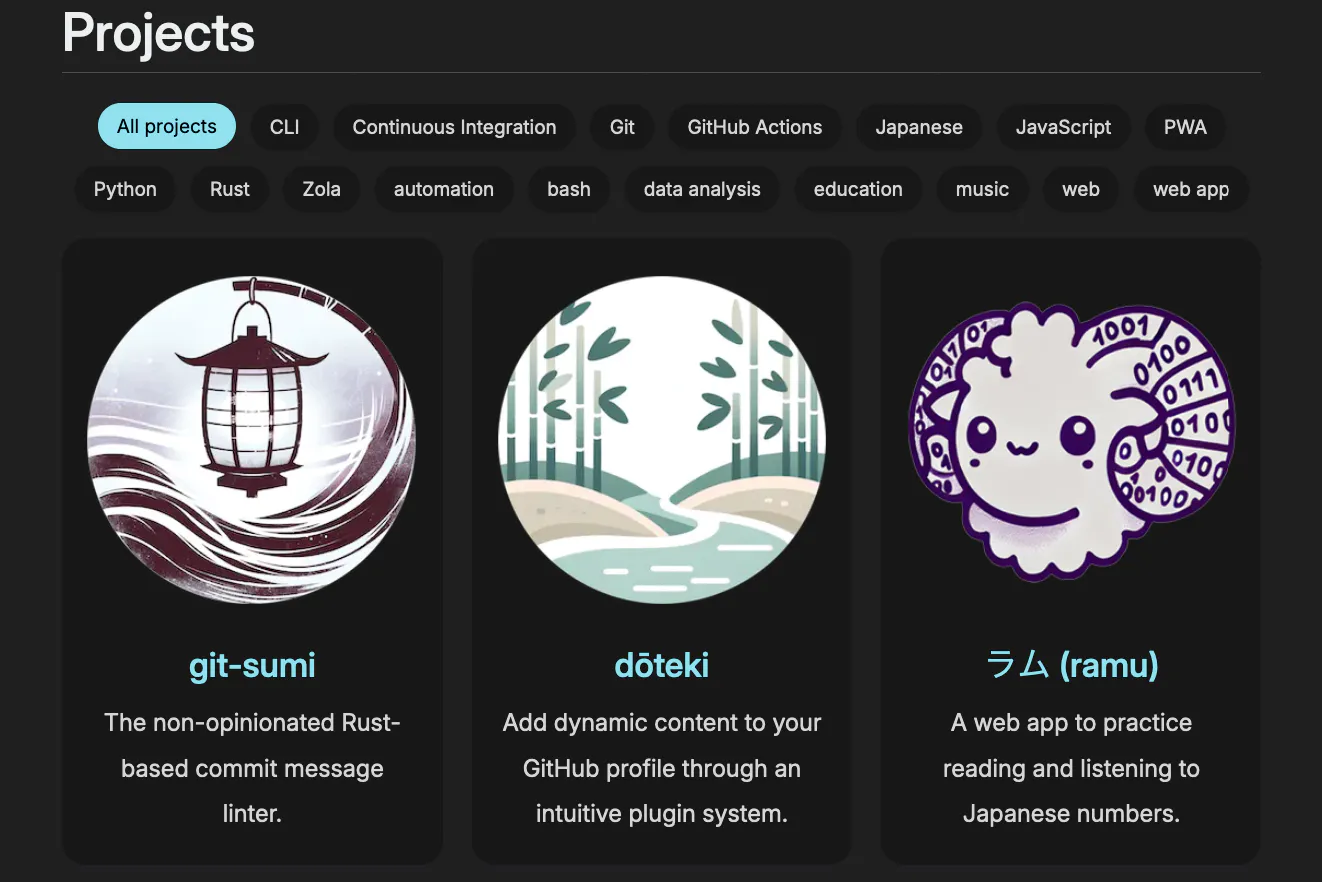
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ❌ default_theme, que acepta "dark" o "light". Si no lo especificas, el tema predeterminado será el tema del sistema. Pieles personalizadas
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ❌ config.toml con skin = "nombre_de_la_piel". Por ejemplo, skin = "lavender" se ve así (haz clic para cambiar entre modo claro y oscuro): Fuente sans serif (paloseco)
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ❌ override_serif_with_sans = true en config.toml. Indicador de enlaces externos
Página Sección config.tomlSigue Jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ❌ [markdown] (no [extra]) en tu config.toml:[markdown]
external_links_class = "external"

Estilos CSS personalizados
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ✅ ❌ ✅ ❌ ❌ stylesheets, que acepta una lista de rutas hacia archivos CSS. Por ejemplo:stylesheets = ["css/custom.css", "css/another.css"] Color del tema del navegador
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ❌ 

config.toml como browser_theme_color = "#087e96". Si deseas diferentes colores para los modos oscuro/claro, puedes establecer un conjunto de colores con browser_theme_color = ["#ffffff", "#000000"]. El primer color es para el modo claro, el segundo para el oscuro.blue), códigos hexadecimales (por ejemplo, #087e96) o valores RGB/HSL (por ejemplo, rgb(8, 126, 150)). Etiquetas compactas
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ❌ compact_tags = true mostrará las mismas de este modo: Orden de las etiquetas
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ❌ tag_sorting = "name". Si configuras tag_sorting = "frequency", se ordenarán según el número de publicaciones (de mayor a menor). Series
Enlace para saltar a las publicaciones
Página Sección config.tomlSigue jerarquía Requiere JavaScript ❌ ✅ ✅ ✅ ❌ 

show_jump_to_posts = true para forzar la activación de la función y show_jump_to_posts = false para desactivarla. Indexación de páginas de series
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ❌ ✅ ✅ ✅ ❌ sort_by de la sección de series.post_listing_index_reversed = true para invertir el índice. Integración con repositorios Git
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ❓ ❓ ✅ ❓ ❌ show_remote_source sí sigue la jerarquía y puede configurarse en una página, sección o globalmente. El resto de las configuraciones solo pueden establecerse en config.toml.remote_repository_url = "https://github.com/welpo/tabi"
remote_repository_git_platform = "auto"
remote_repository_branch = "main"
show_remote_changes = true
show_remote_source = trueshow_remote_source = true añade un enlace al código fuente de tu sitio (tu remote_repository_url) que se mostrará en el pie de página:

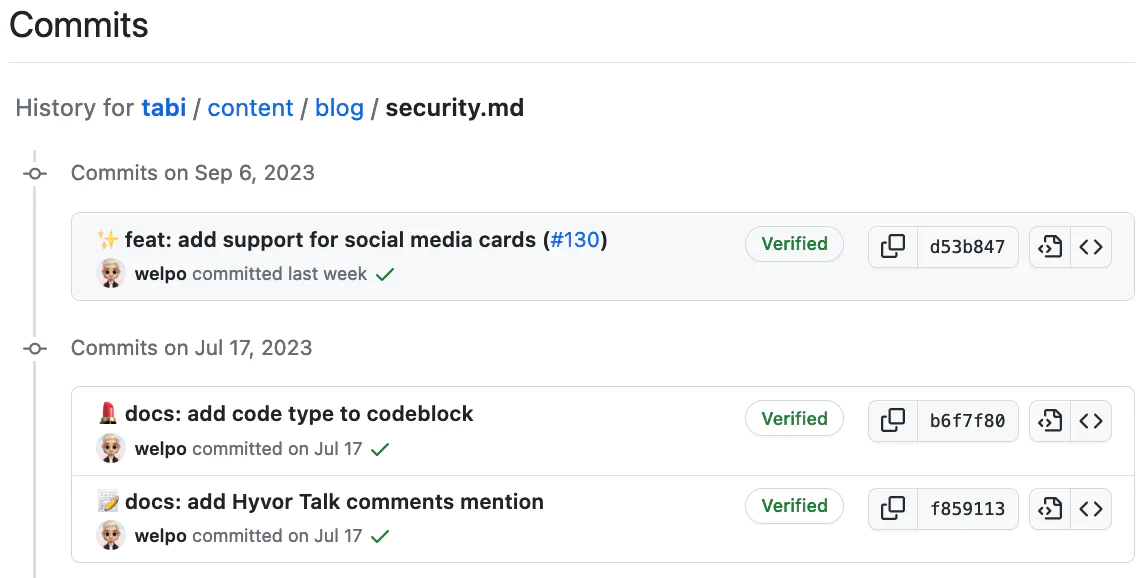
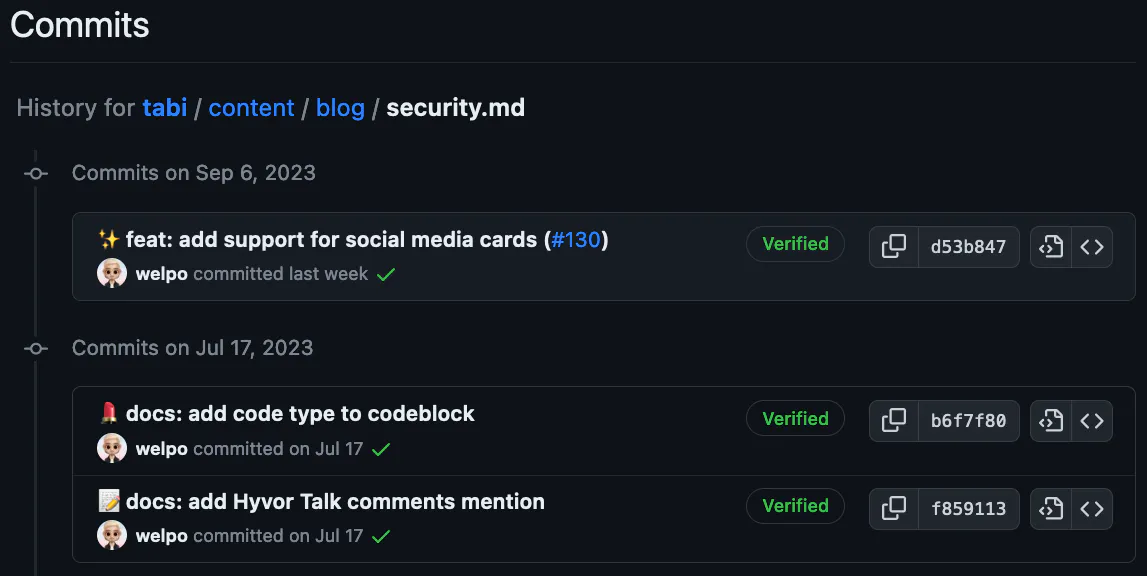
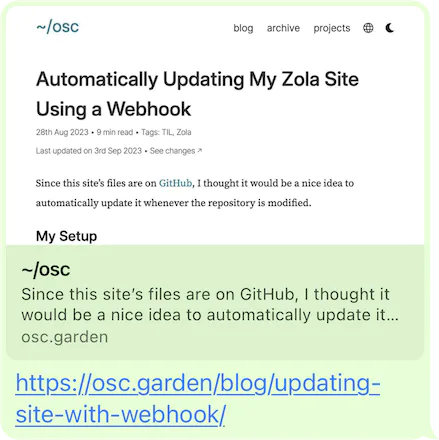
show_remote_changes = true añade un enlace «Ver cambios ↗» al historial de commits del artículo actualizado, al lado de la fecha de última actualización 1:



Páginas
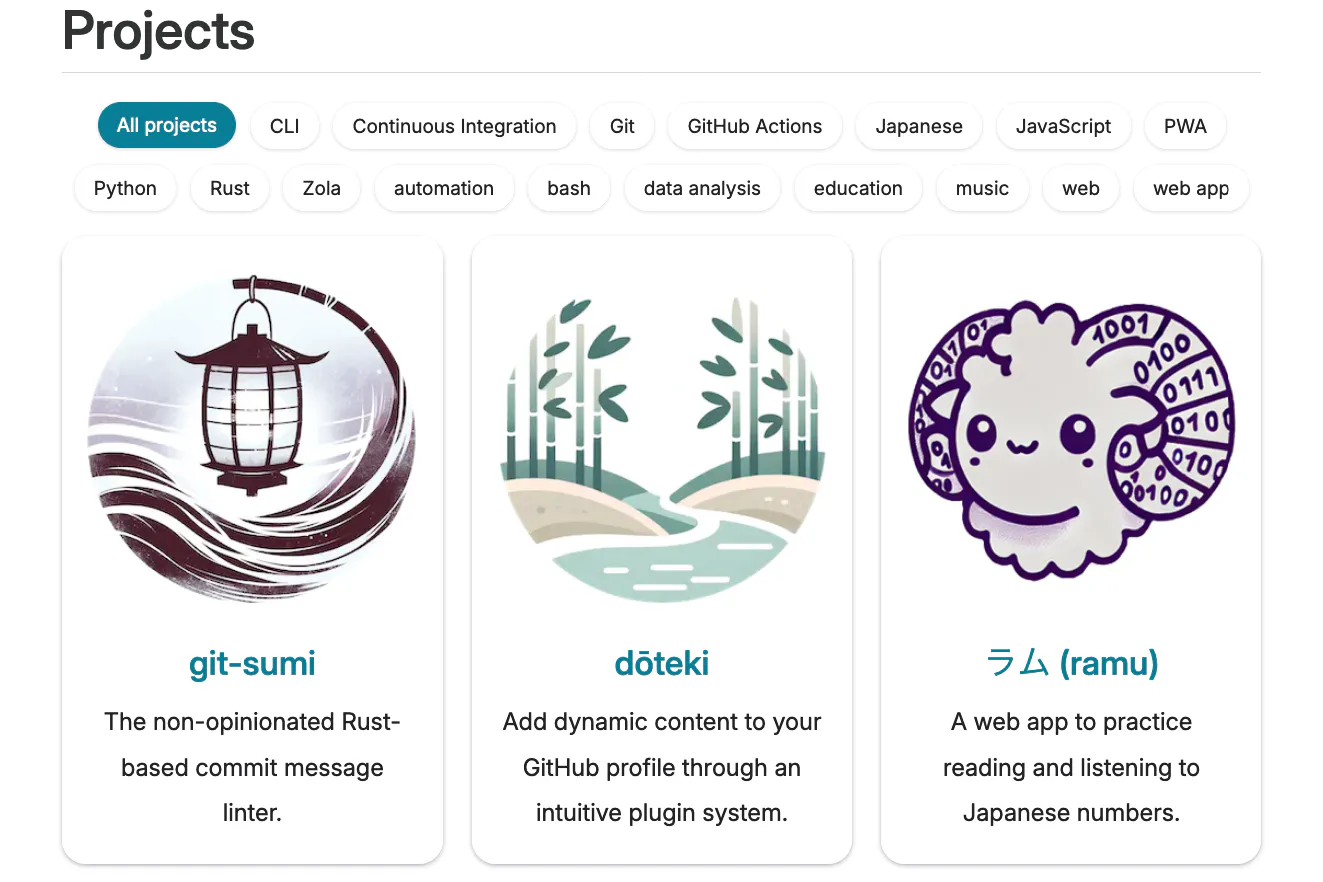
Proyectos
content/projects/. Allí, puedes crear un archivo _index.md con el siguiente contenido en el bloque de metadatos:title = "Proyectos"
sort_by = "weight"
template = "cards.html"
insert_anchor_links = "left"
[extra]
show_reading_time = false
quick_navigation_buttons = truetitle es el título de la página.sort_by determina cómo se ordenan los proyectos. Puedes ordenar por «date», «update_date», «title», «title_bytes», «weight», «slug» o «none».template = "cards.html" establece la plantilla para renderizar la página de proyectos.insert_anchor_links = "left" añade enlaces ancla a los encabezados.show_reading_time = false oculta el tiempo estimado de lectura.quick_navigation_buttons = true muestra los botones de navegación rápida._index.md, puedes crear un archivo para cada proyecto. Por ejemplo, este es el bloque de metadatos para la página del proyecto tabi:title = "tabi"
description = "Un tema de Zola rápido, ligero y moderno con soporte multilingüe."
weight = 1
[extra]
local_image = "img/tabi.webp"
invertible_image = falsetitle es el título del proyecto.description es la descripción del proyecto.weight determina el orden en el que se muestran los proyectos. Cuanto menor sea el peso, más arriba aparecerá el proyecto.local_image es la ruta de la imagen del proyecto. Esta imagen se muestra en la página de proyectos.local_image_dark es una variante opcional para el modo oscuro. Requiere que local_image esté configurado.remote_image es una URL a una imagen externa, como alternativa a local_image.remote_image_dark es una variante opcional para el modo oscuro. Requiere que remote_image esté configurado.invertible_image invierte los colores de la imagen en modo oscuro. Útil para logotipos o iconos en blanco y negro.link_to = "https://example.com" en la sección [extra] del archivo .md del proyecto.template = "info-page.html". Filtrar proyectos


/tags/nombre-etiqueta).enable_cards_tag_filtering = false en la sección [extra] del archivo projects/_index.md o en config.toml.title = "nombre del proyecto"
weight = 40
[taxonomies]
tags = ["etiqueta uno", "etiqueta 2", "tercera etiqueta"] Archivo
content/archive/. Allí, puedes crear un archivo _index.md con el siguiente encabezado:title = "Archivo"
template = "archive.html"blog/. Para personalizar esto, puedes modificar la sección [extra] del archivo _index.md:section_path = "tu-ruta/" para listar publicaciones de un directorio específico. Asegúrate de incluir la barra inclinada al final.section_path puede especificarse como una lista de rutas. Por ejemplo:[extra]
section_path = ["blog/", "notas/", "ruta-tres/"]archive_reverse = true en la sección [extra]:[extra]
archive_reverse = true # muestra las publicaciones más antiguas primero Etiquetas
config.toml:taxonomies = [{name = "tags", feed = true}]tags en el bloque de metadatos de tu publicación. Por ejemplo:title = "Los molinos de viento de mi vida: reflexiones de un escudero"
date = 1605-01-16
description = "Mi viaje junto a Don Quijote, enfrentándome a gigantes imaginarios y descubriendo las verdaderas batallas de la vida."
[taxonomies]
tags = ["personal", "reflexiones"] Página acerca de
info-page.html.content/ con el nombre que prefieras. Por ejemplo, content/pages/. Luego, crea un archivo _index.md dentro de ese directorio. El archivo debería verse así:+++
render = false
insert_anchor_links = "left"
+++render = false indica a Zola que no renderice la sección.insert_anchor_links = "left" añade enlaces ancla a los encabezados. Esto es opcional..md.info-page.html. El bloque de metadatos es el siguiente:title = "Sobre mí"
template = "info-page.html"
path = "about"path = "about". Zola colocará la página en $base_url/about/. Si deseas que la página esté disponible en /contacto/, tendrías que establecer path = "contacto".info-page.html también se puede utilizar para crear lading pages en la ruta raíz ("/"). Para hacerlo, el archivo content/_index.md debería verse así:+++
title = "Título de la página"
template = "info-page.html"
+++
Contenido con Markdown. SEO
Favicon
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ❌ config.toml con favicon = "img/favicon.png". Favicon de emoji
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ❌ favicon_emoji. Por ejemplo, favicon_emoji = "👾". URL canónica
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ✅ ✅ ✅ ❌ ❌ canonical_url en el front matter de tu página o sección.base_canonical_url en tu config.toml. La URL canónica se creará reemplazando el $base_url de la URL actual con el $base_canonical_url que establezcas.base_canonical_url = "https://example.com", la URL canónica de la página $base_url/blog/post1 será https://example.com/blog/post1. Esto es útil si tienes un sitio con varios dominios que comparten el mismo contenido.canonical_url individualmente para cada página. Tarjetas para redes sociales
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ✅ ✅ ✅ ✅ ❌ 
social_media_card = "img/social_media_card.png".social_media_card = "relative_image.png".social_media_card = "img/absolute_image.png".config.toml, se usará la imagen global. Creador del fediverso
Página Sección config.tomlSigue jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ❌ fediverse_creator en tu config.toml. Por ejemplo, para @username@example.com, usa:fediverse_creator = { handle = "username", domain = "example.com" } Navegación
Barra de navegación
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ❌ menu en config.toml.menu = [
{ name = "blog", url = "blog", trailing_slash = true },
{ name = "archivo", url = "archive", trailing_slash = true },
{ name = "etiquetas", url = "tags", trailing_slash = true },
{ name = "proyectos", url = "projects", trailing_slash = true },
{ name = "acerca de", url = "about", trailing_slash = true },
{ name = "github", url = "https://github.com/welpo/tabi", trailing_slash = false },
] Botones de navegación rápida
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ✅ ✅ ✅ ✅ ❌ 

quick_navigation_buttons = true. Table de contenido
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ✅ ✅ ✅ ✅ ❌ toc = true. Enlace a los artículos anterior y siguiente
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ✅ ✅ ✅ ✅ ❌ 

show_previous_next_article_links = true y asegúrate de que tu sección tiene sort_by (por ejemplo, sort_by = "date").invert_previous_next_article_links = true.previous_next_article_links_full_width = false. Enlaces de retorno en notas al pie
bottom_footnotes = true en la sección [markdown] de tu configuración.Página Sección config.tomlSigue la jerarquía Requiere JavaScript ✅ ✅ ✅ ✅ ✅ footnote_backlinks = true añadirá enlaces de retorno a las notas al pie de tus publicaciones, como este:

Usabilidad
Botón de copiar en bloques de código
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ✅ ✅ ✅ ✅ ✅ copy_button = true añadirá un pequeño botón de copiar en la parte superior derecha de los bloques de código, como este:

Nombres de bloques de código clicables
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ✅ ✅ ✅ ✅ ✅ code_block_name_links = true para habilitan los enlaces clickables en los nombres de bloques de código. Consulta la documentación para ver ejemplos y uso. Forzar bloques de código de izquierda a derecha
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ✅ ✅ ✅ ✅ ❌ force_codeblock_ltr = false para permitir que los bloques de código sigan la dirección del documento. Útil para idiomas de derecha a izquierda que necesitan bloques de código de derecha a izquierda. Soporte para KaTeX
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ✅ ✅ ✅ ✅ ✅ katex = true. Mira cómo se ve en tabi aquí. Soporte para Mermaid
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ✅ ✅ ✅ ✅ ✅ mermaid = true.serve_local_mermaid = false en config.toml. El uso de un CDN servirá la versión más reciente de Mermaid; la opción local servirá la versión incluida con tabi. Subconjunto de fuente personalizada
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ❌ static/custom_subset.css, y hacer que se cargue con custom_subset = true.enable_subset = false. Contenido completo en el feed
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ❌ full_content_in_feed = true en config.toml. Ocultar contenido del feed
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ✅ ✅ ✅ ✅ ❌ hide_from_feed = true: Oculta el contenido de todos los feeds (feed principal, feeds de sección y feeds de etiquetas)hide_from_main_feed = true: Oculta el contenido solo del feed principal mientras lo mantiene visible en los feeds de sección y de etiquetas Comentarios
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ✅ ❌ ✅ ❌ ✅ true en el front matter. Por ejemplo, utterances = true.enabled_for_all_posts = true en la sección apropiada de tu config.toml (por ejemplo, en [extra.giscus]).false en el front matter. Por ejemplo, utterances = false. Botones de iine
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ✅ ✅ ✅ ✅ ❌ [extra]
iine = true[extra]
iine_icon = "thumbs_up" # Opciones: "heart", "thumbs_up", "upvote", o cualquier emojitrue):[extra]
iine_unified_languages = true # Los likes en /es/blog/hello/ cuentan hacia /blog/hello/iine = true en su front matter, o personalizar el icono con iine_icon = "🚀". Análisis web
Página Sección config.tomlSigue Jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ✅ [extra.analytics] de tu archivo config.toml.service: el servicio a utilizar. Las opciones disponibles son "goatcounter", "umami", y "plausible".id: el identificador único para tu servicio de análisis. Esto varía según el servicio:self_hosted_url. Opcional. Utiliza este campo para especificar la URL si tienes una instancia auto-alojada. La URL base variará según tu configuración particular. Algunos ejemplos:"https://stats.example.com""https://umami.example.com""https://plausible.example.com"do_not_track: (sólo para Umami) opcional. Cuando se establece en true, se desactiva el seguimiento para los usuarios cuyos navegadores envían un encabezado “Do Not Track”.[extra.analytics]
service = "goatcounter"
id = "tabi"
self_hosted_url = "" Pie de página
Iconos de redes sociales
Página Sección config.tomlRespeta jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ❌ socials, que acepta una lista de objetos de redes sociales. Por ejemplo:socials = [
{ name = "github", url = "https://github.com/welpo/", icon = "github" },
{ name = "soundcloud", url = "https://soundcloud.com/oskerwyld", icon = "soundcloud" },
{ name = "instagram", url = "https://instagram.com/oskerwyld", icon = "instagram" },
{ name = "youtube", url = "https://youtube.com/@oskerwyld", icon = "youtube" },
{ name = "spotify", url = "https://open.spotify.com/artist/5Hv2bYBhMp1lUHFri06xkE", icon = "spotify" },
]static/social_icons en GitHub.static/social_icons de tu sitio. Por ejemplo, si añades custom.svg, puedes referenciarlo así:{ name = "custom", url = "https://example.com", icon = "custom" }rel='me'. Esto ayuda a los motores de búsqueda y servicios web a verificar que las cuentas de redes sociales te pertenecen. Icono de feed
Página Sección config.tomlRespeta jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ❌ feed_icon = true.feed_icon con el nombre del icono (por ejemplo, feed_icon = "square-rss"). El icono debe existir en static/social_icons/ (sin la extensión .svg).feed_filenames, solo se enlazará el primero en el pie de página. Menú de pie de página
Página Sección config.tomlRespeta jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ❌ footer_menu, que acepta una lista de elementos de menú. Por ejemplo:footer_menu = [
{url = "about", name = "about", trailing_slash = true},
{url = "privacy", name = "privacy", trailing_slash = true},
{url = "sitemap.xml", name = "sitemap", trailing_slash = false},
{url = "https://example.com", name = "external link", trailing_slash = true},
] Copyright
Página Sección config.tomlRespeta jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ❌ copyright:copyright = "© $CURRENT_YEAR Your Name $SEPARATOR Unless otherwise noted, the content in this website is available under the [CC BY-SA 4.0](https://creativecommons.org/licenses/by-sa/4.0/) license."$TITLE será reemplazado por la variable title configurada en config.toml$CURRENT_YEAR será reemplazado por el año actual$AUTHOR será reemplazado por la variable author$SEPARATOR será reemplazado por la variable separator.

copyright_translations.{código_de_idioma} para cada idioma que quieras dar soporte. El código de idioma debe coincidir con el código de idioma de tabi. Por ejemplo:copyright_translations.es = "© $CURRENT_YEAR $AUTHOR $SEPARATOR A menos que se indique lo contrario, el contenido de esta web está disponible bajo la licencia [CC BY-SA 4.0](https://creativecommons.org/licenses/by-sa/4.0/)." Metadatos
Mostrar autoría
Página Sección config.tomlRespeta jerarquía Requiere JavaScript ✅ ✅ ✅ ✅ ❌ show_author = true.authors = [] en el front matter del artículo. Si esto no está disponible, se usará author = "" en config.toml. Tiempo de lectura
Página Sección config.tomlRespeta jerarquía Requiere JavaScript ✅ ✅ ✅ ✅ ❌ show_reading_time. Si lo estableces en true, se mostrará en los metadatos del artículo, así:

show_reading_time = false en la sección proyectos en el archivo _index.md, por lo que sus publicaciones individuales no muestran el tiempo de lectura. Mostrar la fecha
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ✅ ✅ ✅ ✅ ❌ show_date = false. Esta configuración sigue la jerarquía. Formato de fecha
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ❌ long_date_format, short_date_format y archive_date_format. El formato corto se utiliza en los metadatos de una publicación, mientras que el formato largo se utiliza al listar las publicaciones (es decir, en la sección de blog o en la página principal). El formato de archivo se usa para mostrar el día y el mes en la página de archivo."%d %B %Y" para el formato largo y "%-d %b %Y" para el formato corto. El formato de archivo predeterminado universal es "%d %b". Formatos de fecha por idioma
date_formats en config.toml:date_formats = [
{ lang = "es", long = "%d de %B de %Y", short = "%-d %b %Y", archive = "%d de %b" },
{ lang = "de", long = "%d. %B %Y", short = "%d.%m.%Y", archive = "%d. %b" },
] Separador personalizado
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ❌ •), pero puedes cambiarlo configurando algo como separator = "|". Orden del título
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ❌ invert_title_order = true, puedes invertir el orden del título del sitio y el título de la página en la pestaña del navegador. Por ejemplo, la etiqueta del título de la sección del blog se convertiría en «Blog • ~/tabi». Seguridad
Correo electrónico codificado
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ✅ email en una versión codificada en base64 de tu dirección de correo electrónico2. Por ejemplo, email = "bWFpbEBleGFtcGxlLmNvbQ==" es la versión codificada en base64 de “mail@example.com”.encode_plaintext_email = true. Esto te permite establecer un correo electrónico en texto plano en la configuración. Ten en cuenta que esto sólo protege tu dirección de correo electrónico en tu sitio, no en repositorios públicos. CSP (Content Security Policy)
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ❌ allowed_domains, que toma una lista de directivas de CSP. Esta es la CSP predeterminada:allowed_domains = [
{ directive = "font-src", domains = ["'self'", "data:"] },
{ directive = "img-src", domains = ["'self'", "https://*", "data:"] },
{ directive = "script-src", domains = ["'self'"] },
{ directive = "style-src", domains = ["'self'"] },
{ directive = "frame-src", domains = ["player.vimeo.com", "https://www.youtube-nocookie.com"] },
]enable_csp = false en una página, sección o globalmente. La opción enable_csp sigue la jerarquía. Indieweb
Webmentions
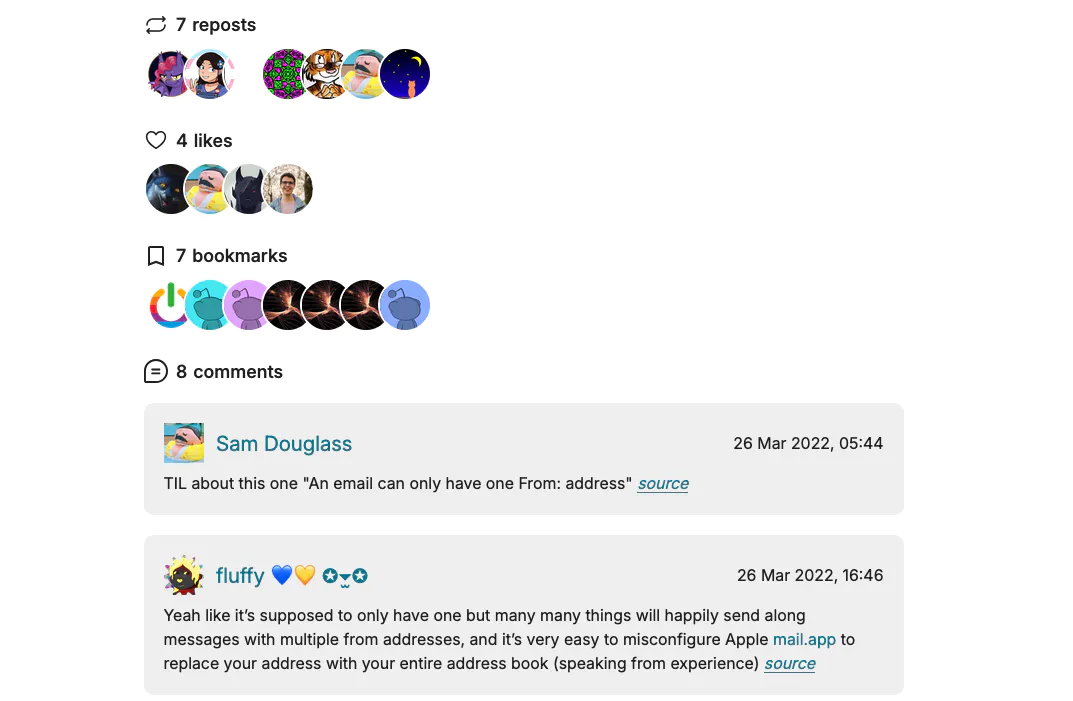
Página Sección config.tomlSigue la jerarquía Requiere JavaScript ❓ ❓ ✅ ❓ ✅ config.toml.[extra.webmentions]
enable = true
# Especifica el dominio registrado con webmention.io.
domain = "www.example.com"webmentions = false en la sección [extra] del front matter de esa sección o página.

h-card representativa
Página Sección config.tomlSigue Jerarquía Requiere JavaScript ❌ ❌ ✅ ❌ ❌ enable = false en la sección [extra.hcard] de config.toml.avatar y biography.[extra.hcard] del archivo de configuración. Simplemente reemplaza todos los caracteres - por _. Extendiendo elementos HTML en tabi
<body> o incluir contenido adicional al final del elemento <head> que no esté soportado por otras configuraciones de tabi.Elemento Plantilla <head>templates/tabi/extend_head.html<body>templates/tabi/extend_body.htmlupdated. Aquí tienes una guía para eso: Zola Git Hook: actualizando las fechas de las publicaciones. ↩printf 'mail@example.com' | base64 ↩